Als allererstes fangen wir damit an zu erklären, wieso eine schnelle Website überhaupt so wichtig ist.
Sie kennen es bestimmt selber.
Sie suchen nach etwas auf Google, sehen ein Suchergebnis, das Ihnen helfen könnte, und klicken darauf.
Doch aus irgendeinem Grund will die Seite nicht laden.
Was passiert hier in den meisten Fällen?
Richtig!
Sie verlassen die Seite und klicken auf das nächste Suchergebnis.
Dies ist uns allen schon passiert und die Entscheidung, die Website zu verlassen, passiert oftmals bereits nach wenigen Sekunden.
Die meisten Menschen, warten keine 5 Sekunden, bis die Website geladen ist.
Das bedeutet jedoch nicht, dass Ihre Website schnell ist, wenn sie in unter 5 Sekunden lädt!
Es gibt nämlich auch ungeduldigere Menschen.
Des Weiteren kann es passieren, dass man eine schlechte Verbindung hat, die Website auf einem alten Gerät besucht, oder der Browser mit Extensions vollgepackt ist.
In diesen Fällen möchten Sie schließlich dennoch, dass Ihre Website schnell lädt!
Aus diesem Grund, reicht es nicht aus, die Website einfach nur etwas schneller zu machen.
Sie sollte so schnell wie möglich sein.
Google empfiehlt, dass Ihre Website in normalen Browsern, auf modernen Geräten in unter 2,5 Sekunden vollständig lädt.
Glücklicherweise ist dies leichter zu erreichen, als man denkt, solange man den richtigen Leitfaden hat!
Dafür ist dieser Artikel da.
Zusätzliche Information: Der Pagespeed kann von Google ermittelt werden und ist ein direkter Ranking Faktor!
Das bedeutet, dass Ihre Website eine bessere Platzierung in Suchergebnissen erhält, sobald die Geschwindigkeit optimiert wurde.
Wie Sie die Geschwindigkeit Ihrer Website optimieren:
- Führen Sie einen Test durch mithilfe von einem Pagespeed-Testtool
- Wechseln Sie zu einem schnellen DNS-Anbieter
- Bestellen Sie WP Rocket, oder laden Sie sich kostenlos W3 Total Cache herunter
- Starten Sie mit dem Caching von Dateien
- Optimieren Sie CSS-Dateien
- Richten Sie das Laden von JS-Dateien effizient ein
- Lazy Load
- Richten Sie die Priorität des Preloadings ein
- Nutzen Sie ein Content Delivery Network (CDN)
- Optimieren Sie Ihre Bilder
1. Führen Sie einen Test durch mithilfe von Pagespeed-Testtools
Bevor Sie mit der Optimierung beginnen, ist es wichtig, den aktuellen Stand der Dinge zu kennen. Nutzen Sie Pagespeed-Testtools wie Google PageSpeed Insights oder GTMetrix, um den Status Ihrer Website-Geschwindigkeit zu analysieren.
Google PageSpeed Insights:
- Besuchen Sie Ihre Website
- Rechtsklick, egal wo auf der Website
- Auf „Untersuchen“ klicken
- Oben Rechts auf den doppelten Pfeil klicken und auf „Lighthouse“
- Schließlich „Mobil“ als Gerät auswählen und auf „Analyze page load“ klicken
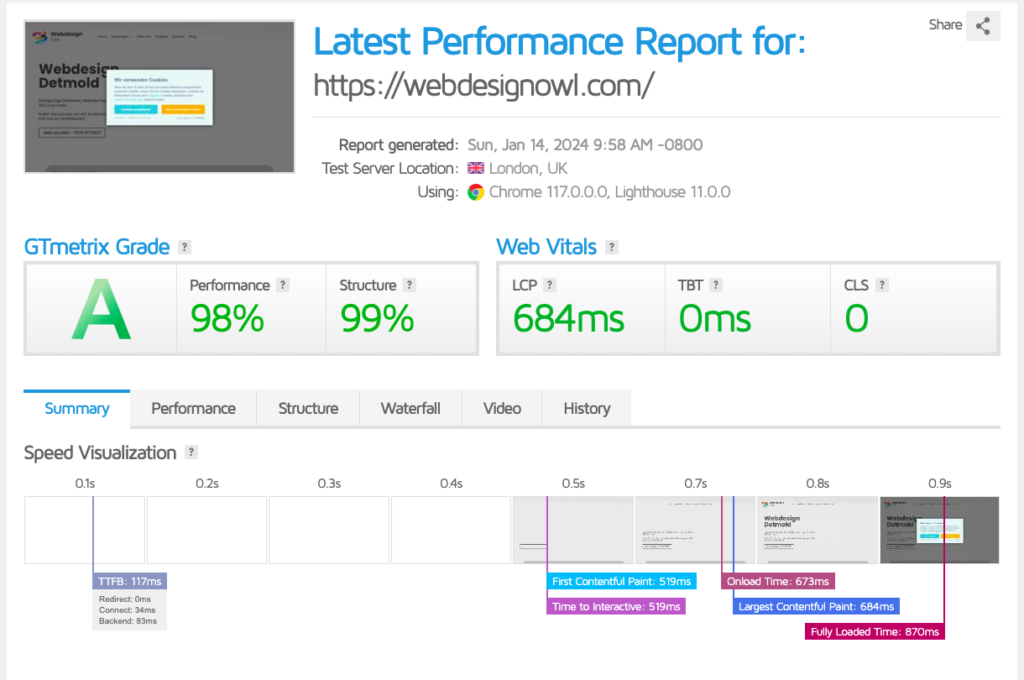
GTMetrix:
- Website besuchen: https://gtmetrix.com/, Konto erstellen & einloggen
- Ihre URL eingeben & London als Test Server Location auswählen
- Auf „Analyze“ klicken
Nun erfahren Sie, wie schnell Ihre Website ist.

2. Wechseln Sie zu einem schnellen DNS-Anbieter
Die Wahl des DNS-Anbieters kann einen erheblichen Einfluss auf die Ladezeiten haben.
Entscheiden Sie sich für einen schnellen und zuverlässigen DNS-Anbieter, um die Auflösungszeit zu minimieren.
Hier empfehlen wir Cloudflare!
Cloudflare als DNS-Anbieter einzustellen, ist kein Hexenwerk.
Alles, was Sie dafür tun müssen, ist:
- Die Website besuchen, Konto erstellen & und einloggen
- Website hinzufügen & DNS Einstellungen überprüfen
- Nameserver beim Hosting Provider zu den Nameservern von Cloudflare umändern
Das war’s!
Die Nameserver müssen Sie nicht selbst ändern.
Sie können ganz einfach das Support-Team Ihres Hosting Providers kontaktieren und darum bitten.
Sie müssen ihnen lediglich die auf Cloudflare angezeigten Nameserver mitteilen und nach der Umstellung werden die Nameserver innerhalb von 24 Stunden aktualisiert.
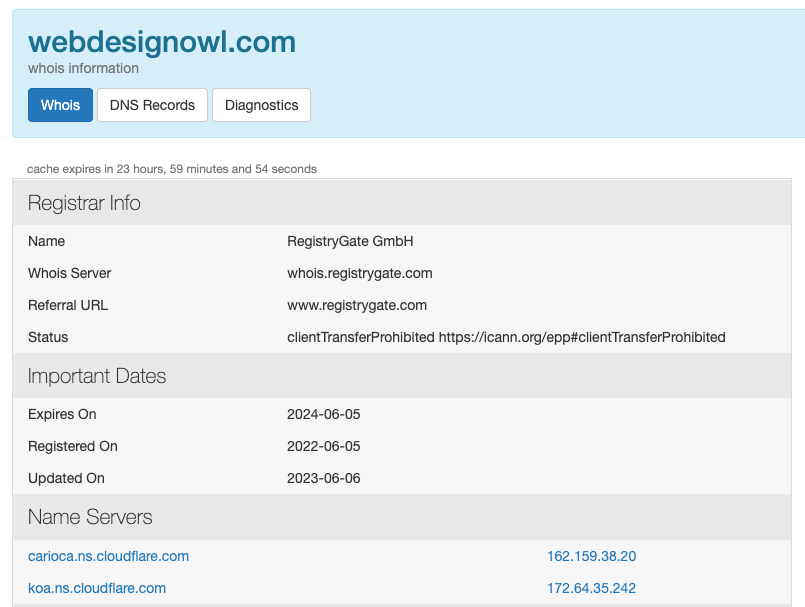
Um zu überprüfen, ob die Nameserver tatsächlich geändert wurden, besuchen Sie den WHOIS-Lookup und fügen Sie Ihre URL ein.
Die neuen Nameserver sollten hier angezeigt werden.

3. Bestellen Sie WP Rocket, oder laden Sie sich kostenlos W3 Total Cache herunter
Hier entscheiden Sie, was Ihnen wichtiger ist.
WP Rocket ist das bekannteste Performance-Plugin und auch das, mit den meisten Optimierungsmöglichkeiten.
W3 Total ist dafür jedoch völlig kostenlos.
Wir können guten Gewissens W3 Total Cache allen empfehlen, deren Website zu den kleineren gehört.
Bei gewöhnlichen Unternehmenswebsites, ist das definitiv der Fall.
Wenn Sie eine große, komplexe Website haben, oder auf Ihnen eine erstklassige Optimierung am Herzen liegt, ist WP Rocket jedoch die bessere Option.
WP Rocket können Sie auf der offiziellen Website bestellen und schließlich herunterladen.
W3 Total Cache können Sie sich ganz einfach in der Plugin-Bibliothek herunterladen und folglich aktivieren.
Da wir für unsere Website WP Rocket verwenden, werden die Screenshots in den nächsten Schritten zeigen, wie Sie die Website-Optimierung mit diesem Plugin durchführen.
Sollten Sie sich jedoch für W3 Total Cache entscheiden, ist das kein Problem!
Sie können genau so mit den nächsten Schritten weitermachen.
Da die Plugins ähnlich aufgebaut sind, sollten Sie keine Probleme damit haben, die gleichen Einstellungen in W3 Total Cache zu finden.
4. Starten Sie mit dem Caching von Dateien
Sobald Sie sich für eines der beiden Plugins entschieden haben, geht es ans Eingemachte!
Caching ist ein fundamentaler Schritt, um die Ladezeiten zu reduzieren.
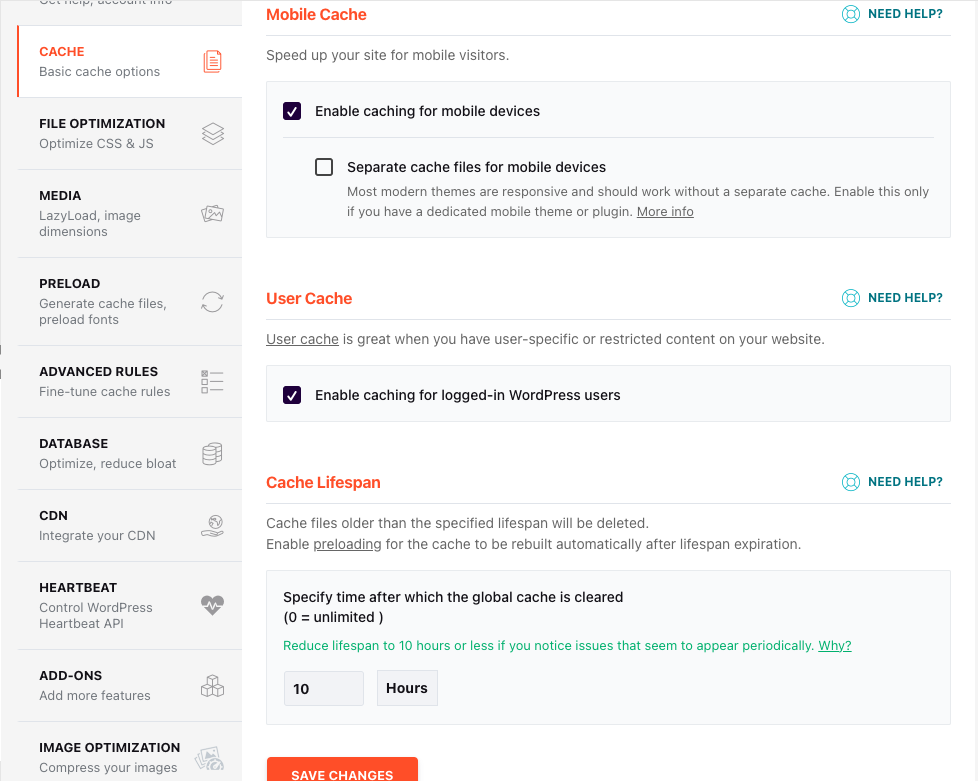
Um das Caching von Ihren Dateien einzustellen, klicken Sie im WordPress-Dashboard auf Ihr Performance-Plugin und dann auf „Cache“.
Hier müssen Sie nun einfach nur den Cache für Ihre Dateien mit Klick auf die Checkbox aktivieren und schließlich auf „Save Changes“ klicken!

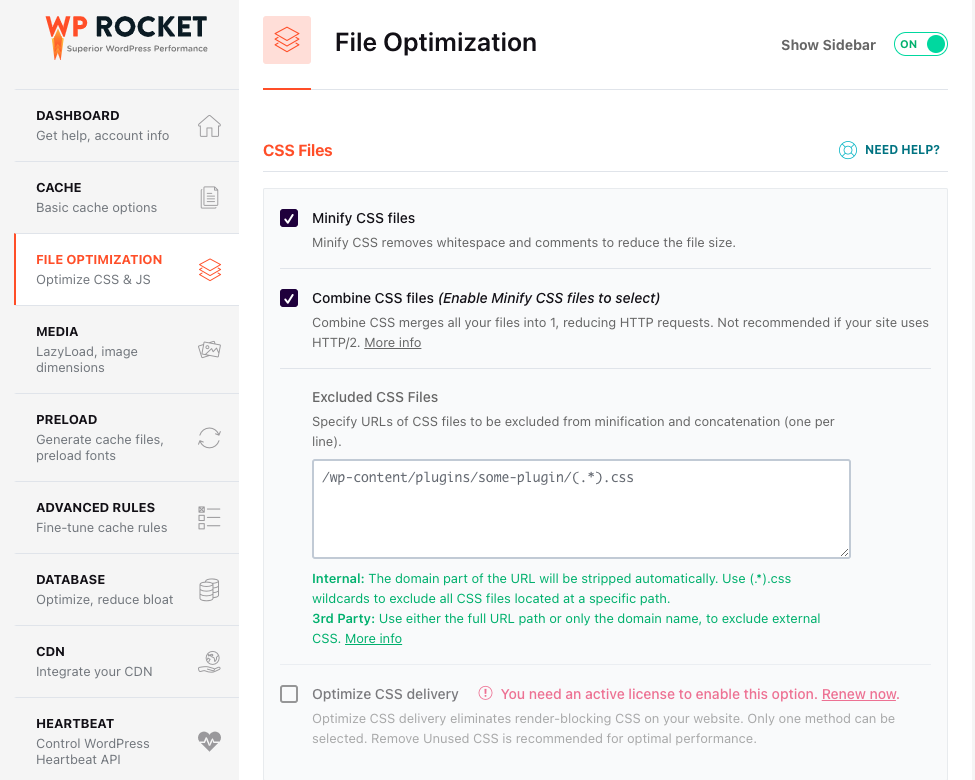
5. Optimieren Sie CSS-Dateien
CSS-Dateien können die Ladezeit erheblich beeinträchtigen.
Minimieren und komprimieren Sie CSS-Dateien, um die Übertragungszeit zu minimieren.
Auch dies ist ganz einfach!
Klicken Sie auf „File Optimization“ und dann auf „Minify CSS“, sowie „Combine CSS Files“.

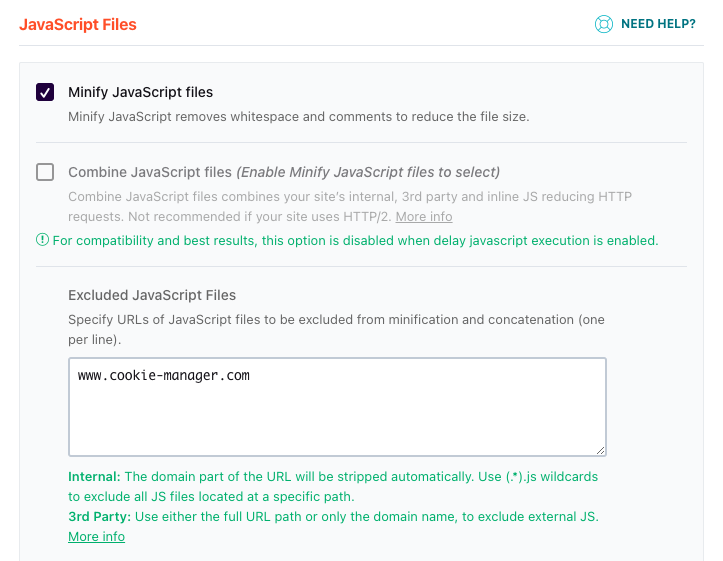
6. Richten Sie das Laden von JS-Dateien effizient ein
JS-Dateien sollten so geladen werden, dass sie die Seite nicht blockieren.
Auch hier können Sie ganz einfach die folgenden Schritte befolgen:
- Klicken Sie auf „Minify JavaScript files“
- Dann auf Load „JavaScript deferred“
- Und schließlich auf „Delay JavaScript execution“
Denken Sie nur dran, sollten Sie ein Cookie-Banner haben, das mit JavaScript eingebunden ist, dieses unter „Excluded JavaScript files“ einzufügen.
Folglich wieder auf „Save Changes“ klicken.

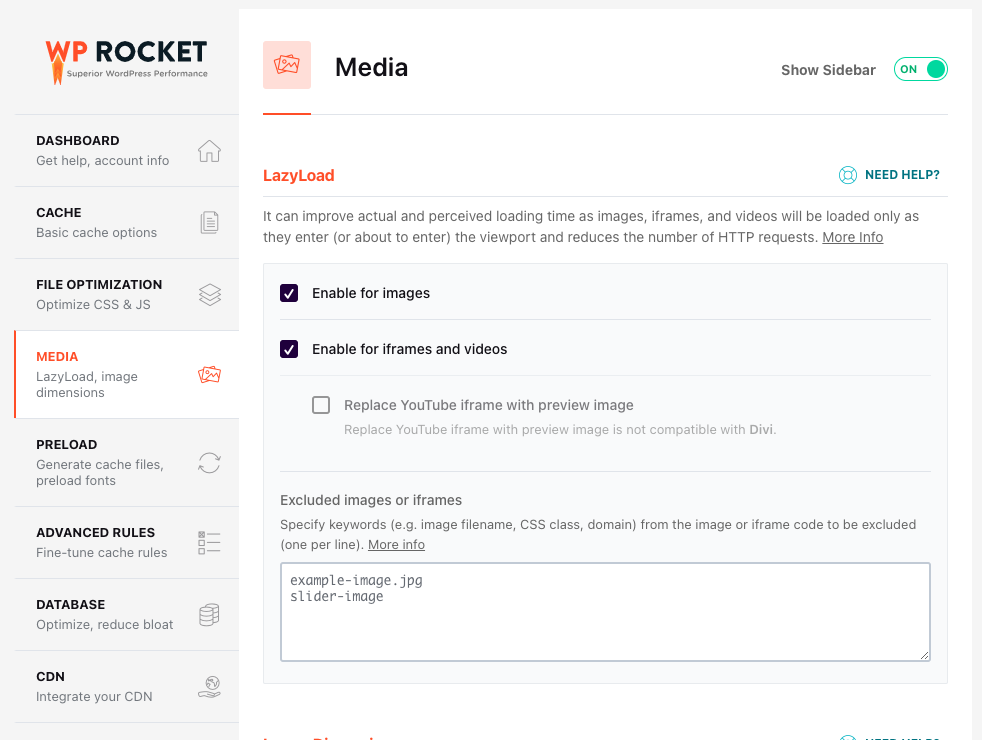
7. Aktivieren Sie Lazy Load
Lazy Load kann die tatsächliche und wahrgenommene Ladezeit verbessern, da Bilder, Iframes und Videos erst dann geladen werden, wenn sie in den Darstellungsbereich gelangen, oder kurz davor stehen, ihn zu betreten.
Dies reduziert die Anzahl an HTTP-Anfragen.

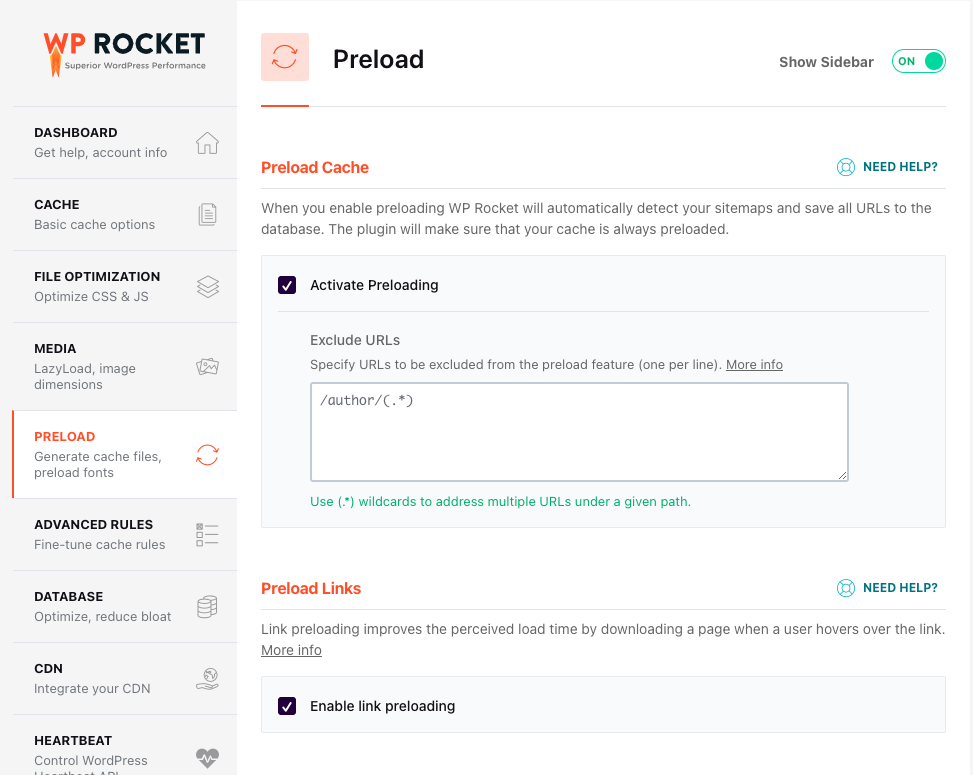
8. Richten Sie die Priorität des Preloadings ein
Preloading ermöglicht es, bestimmte Ressourcen im Voraus zu laden.
Setzen Sie die Priorität für das Preloading, um sicherzustellen, dass entscheidende Ressourcen zuerst geladen werden.

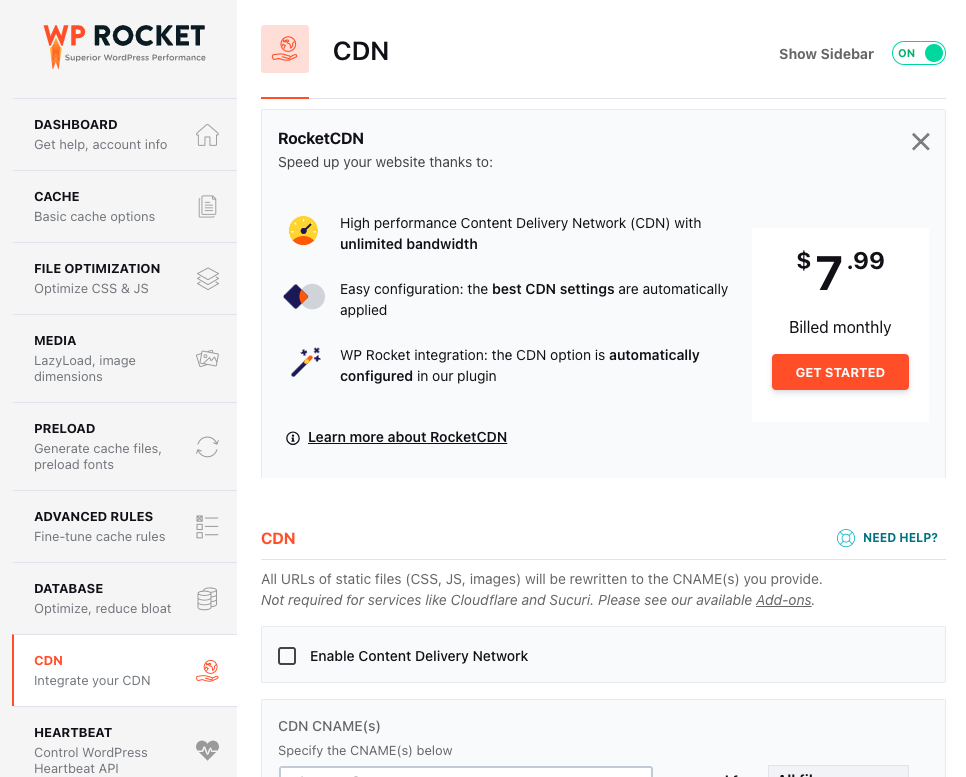
9. Nutzen Sie ein Content Delivery Network (CDN)
Ein CDN verteilt statische Ressourcen auf Servern weltweit, was zu schnelleren Ladezeiten für Benutzer auf der ganzen Welt führt.
Wenn Sie also eine Website haben, die Besucher von aller Welt erhält, ist ein CDN definitiv von Vorteil für Sie.
Der einfachste Weg, dies zu aktivieren, ist das RocketCDN-Abo zu bestellen, für $8 im Monat.
Da unsere Besucher alle aus Deutschland kommen, haben wir dies nicht aktiviert!

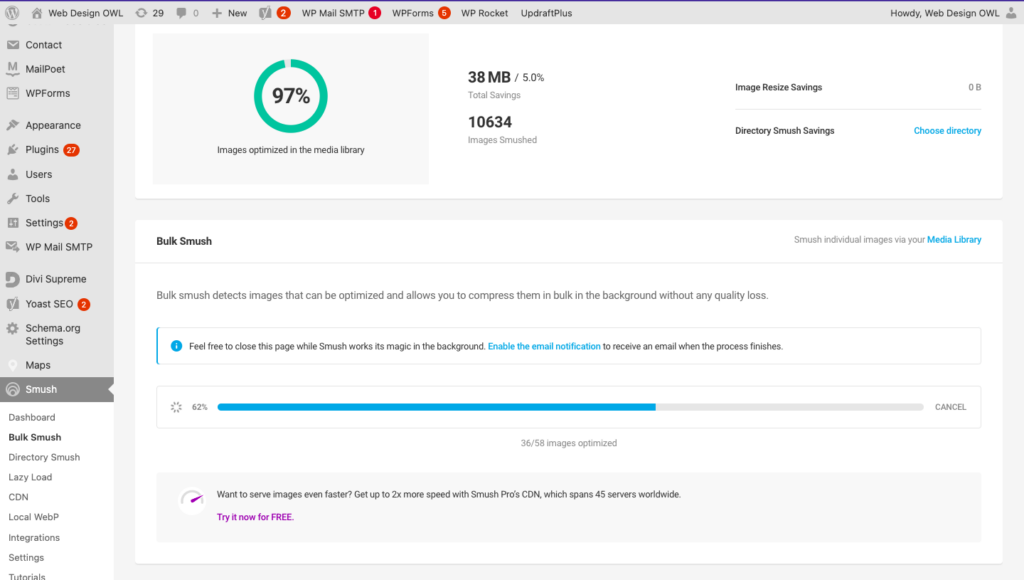
10. Optimieren Sie Ihre Bilder
Bilder sind oft der Engpass für Pagespeed. Nutzen Sie Bildkompressions-Tools und wählen Sie das richtige Dateiformat ein.
Hierfür können Sie das Plugin Smush verwenden!
Sie laden es aus der Plugin-Bibliothek herunter, aktivieren es, klicken im Dashboard darauf und schließlich auf „Bulk Smush“!

Durch die Umsetzung dieser Schritte können Sie den Pagespeed Ihrer Website erheblich verbessern.
Um das Ergebnis Ihrer Arbeit zu sehen, überprüfen Sie ganz einfach wieder den Pagespeed Ihrer Website!
In den meisten Fällen sollte Ihre Website nun völlig Pagespeed-optimiert sein und den Empfehlungen von Google entsprechen.
Sie können diesen Schritt in Ihrer To-Do-Liste nun abhacken!