Sie werden benötigen:
- Hosting (4€ / Monat)
- Divi Theme Builder ($89)
Das und diese Anleitung ist alles was Sie benötigen, um sich selbst eine tolle Website zu erstellen.
Divi Website erstellen in 9 einfachen Schritten:
- Hosting + Domain
- SSL-Verschlüsselung
- WordPress Installation
- WordPress Einstellung
- Divi Theme Builder
- Seiten bauen (Divi Vorlagen)
- Menü-Leiste & Footer
- Hilfreiche Plugins
- Impressum & Datenschutzerklärung
1. Hosting + Domain
Hosting
Als aller erstes, damit Ihre Divi Website überhaupt einen Ort haben kann, einen Server auf dem die Website stationiert ist, benötigen Sie einen Hosting Vertrag. Es gibt viele verschiedene Hosting Anbieter, der Anbieter den wir empfehlen ist Ionos von 1&1.
Hier erhalten Sie für ca. 4€ / Monat:
- Hosting mit der Möglichkeit zur WordPress Installation
- 1 Domain inklusive, sowie eine professionelle E-Mail Adresse wie „[email protected]“
- 50GB Webspace, was für wirklich jede selbsterstellte Website mehr als genug ist. 3-5GB würden für die meisten Websites auch schon reichen.
- SSL-Zertifikat
Diese Faktoren sind für Sie die einzigen, die relevant sind.
Um sich ein Hosting Paket zu kaufen gehen Sie einfach auf https://www.ionos.de/hosting/webhosting#packages
und suchen Sie sich ein Paket aus. Wir empfehlen das kleinste, für 4€/ Monat. Sollten Sie aus irgendeinem Grund doch ein größeres benötigen, kaufen Sie das.
Domain
Sobald Sie bei Ionos bei dem gewünschten Paket auf „Weiter“ drücken, erscheint ein Fenster, bei dem Sie sich Ihre kostenlose Wunschdomain aussuchen können. Diese sollte entweder eine .com oder eine .de Endung haben und sollte selbstverständlich den Namen Ihres Unternehmens beinhalten.
Wenn nicht vorhanden, ist die Regel je ähnlicher umso besser. Gibt es absolut keine guten Alternativen, kann man es auch mit Abkürzungen ausprobieren. Wäre z.B. „kolbewebdesign.com“ nicht mehr frei gewesen, hätten wir „kolbewebdesigns.com“ und kolbewd.com“ ausprobiert.
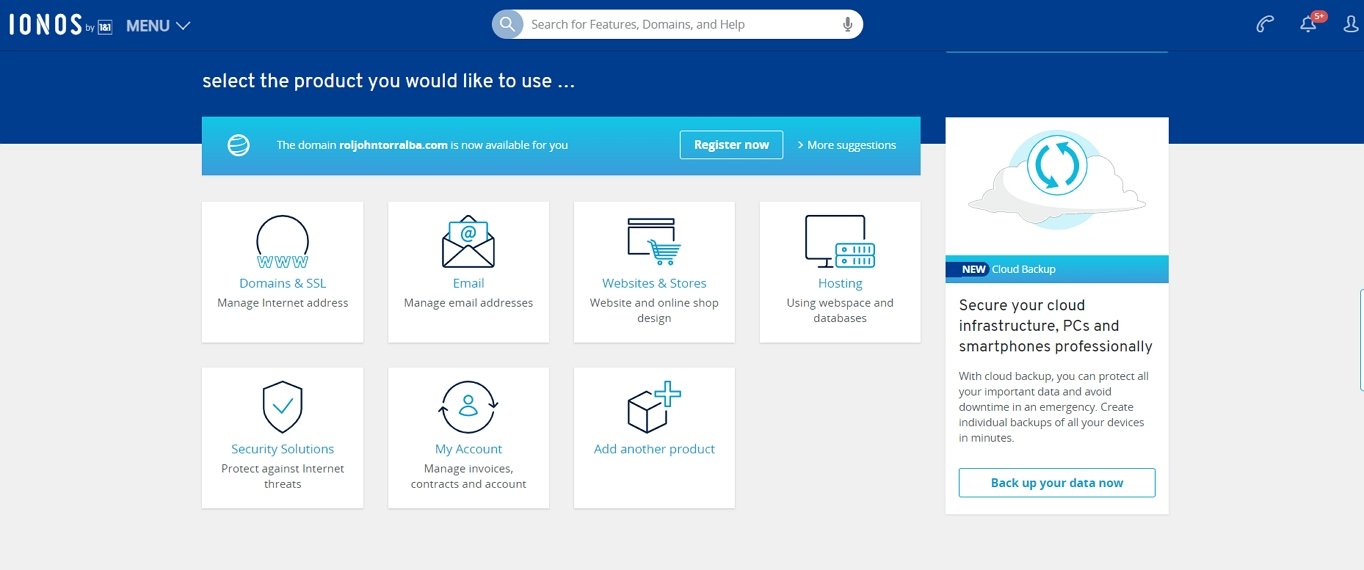
Sobald Ihre Domain eingegeben ist, wickeln Sie den Kauf ab und finden sich, sobald Ihr Konto steht und Sie sich angemeldet haben, bei dem User Dashboard wieder.

2. SSL-Verschlüsselung
Die SSL-Verschlüsselung ist eine gesetzlich vorgegebene Verschlüsselung der eigenen Website. Diese schützt den Transfer von Daten von Besuchern an Sie und auch andersrum.
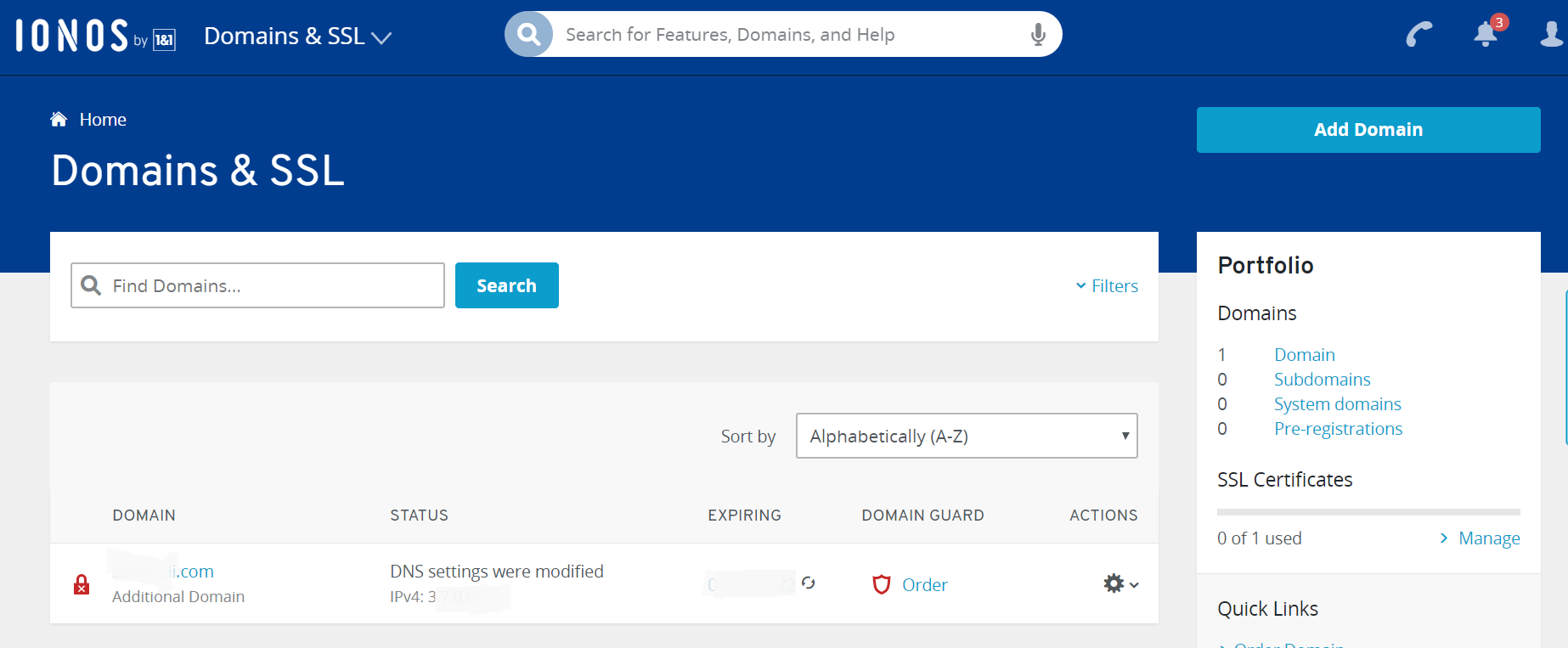
Um die SSL-Verschlüsselung zu aktivieren, drücken Sie im Ionos User Dashboard auf „Domains & SSL“. Sollten Sie Ihre kürzlich gekaufte Domain dort sehen, sollten Sie auch die Möglichkeit sehen, Ihr SSL-Zertifikat zu aktivieren.

Drücken Sie dafür rechts auf „SSL-Zertifikate verwalten“. Folgen Sie den Anweisungen und im Handumdrehen haben Sie eine sichere Domain!
3. WordPress Installation
Als nächstes installieren Sie WordPress. WordPress ist ein CMS, ein Content-Management-System. Es ist der Ort von dem Sie alle Veränderungen an Ihrer Website vornehmen werden.
Um WordPress zu installieren, gehen Sie zurück zum User Dashboard und drücken Sie auf „Websites & Shops“. Dort wählen Sie Ihre Domain aus und drücken dann auf WordPress. Sie geben den Titel Ihrer Website ein, der vorzugsweise der Name Ihres Unternehmens ist. Drücken Sie nun auf „Website erstellen“.
Hier müssen Sie jetzt Ihre Anmeldedaten festlegen. Benutzername und Passwort. Merken Sie sich Ihre Anmeldedaten und drücken Sie auf „Weiter“.
Nun gibt es 2 Möglichkeiten, Managed WordPress und WordPress. Der einzige Unterschied ist, dass Sie bei Managed WordPress WordPress Updates nicht selber durchführen müssen. Wir verwenden immer WordPress, da wir keine Updates durchgeführt haben wollen die nicht von uns autorisiert wurden. Dies kann nämlich zu unerwarteten Veränderungen führen.
Haben Sie die Option die Ihnen am besten passt ausgewählt, wird nun WordPress auf Ihrer Website installiert. Sobald es installiert wurde, erscheint die Meldung „Glückwunsch, Ihre neue Website ist nun online“
4. WordPress Einstellungen
Um sich nun bei WordPress einzuloggen, öffnen Sie ein neues Fenster und suchen Sie nach Ihrer Website + „/wp-admin“, oder „/wp-login“. Also „www.ihredomain.com/wp-admin“.
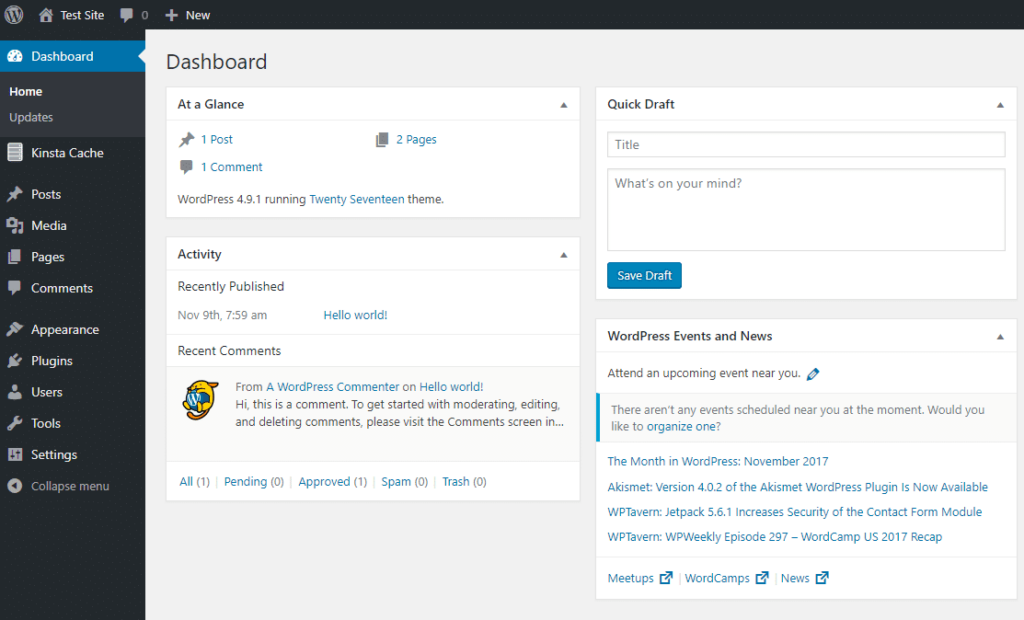
Hier können Sie sich nun mit den von Ihnen festgelegten Anmeldedaten einloggen. Haben Sie das gemacht, erreichen Sie das WordPress Dashboard.

Von diesem Ort aus werden Sie alle Veränderungen an Ihrer Website vornehmen.
Anfangs sollten Sie jedoch, bevor Sie anfangen Ihre Website zu bauen, ein paar wenige Dinge einstellen.
Dafür gehen Sie auf „Einstellungen -> Allgemein“
Hier überprüfen Sie ob Angaben wie der Titel Ihrer Website, die Zeitzone, die Sprache usw. korrekt sind. Außerdem können Sie hier Ihrer Website einen Untertitel geben.
Sobald Sie das geschafft haben, gehen Sie noch auf „Einstellungen -> Permalinks“. Dort stellen Sie die Link-Struktur auf „Beitragsname“.
Das war’s für die WordPress Einstellungen.
5. Divi Theme Builder
Kauf
Um den Divi Theme Builder zu kaufen, gehen Sie auf https://www.elegantthemes.com/join/ und wählen Sie das Paket aus, das Ihnen am besten passt. Geben Sie Ihre Daten ein, sowie Ihre Bezahlungsmethode. Sobald Sie es gekauft haben, loggen Sie sich ein und sind bei der Elegant Themes Members Area angelangt. (Der Divi Theme Builder ist einer der besten Website Builder auf dem Markt, erstellt von Elegant Themes)
Um nun den Divi Theme Builder herunterzuladen, gehen Sie auf „My Downloads“ und drücken Sie bei dem Divi Theme Builder auf „Download“.
Jetzt sollte der Divi Theme Builder heruntergeladen werden.
Upload
Gehen Sie zurück zu WordPress. Dort drücken Sie auf „Design -> Themes“. Ganz oben finden Sie den Button „Themes hinzufügen“. Drücken Sie drauf und dann auf „Theme hochladen“. Wählen Sie Ihre Divi Theme Builder Datei aus und installieren Sie sie. Sobald Sie installiert wurde, nicht vergessen den Theme zu aktivieren.
6. Seiten bauen (Divi Vorlagen)
Sie haben nun eine Website die gehostet wird, mit SSL-Verschlüsselung, eingestelltem WordPress, sowie dem Divi Theme Builder installiert und aktiviert.
Nun können Sie sich an das Bauen der einzelnen Seiten oder der einzelnen Seite machen! (Eine Website besteht immer aus mindestens einer Seite)
Hier gibt es grundsätzlich 2 Möglichkeiten.
Entweder, Sie fangen mit einer neuen, leeren Seite an und bauen sie, wie Sie das eben möchten, oder sie verwenden von Elegant Themes zur Verfügung gestellte Vorlagen. Für Anfänger sind Vorlagen ein toller Weg um erstmal reinzukommen. Sie können von einer Vielzahl verschiedener Vorlagen aussuchen, alle sind im Preis den Sie bereits bezahlt haben, inklusive.
Möglichkeit 1: Divi Website erstellen ohne Vorlagen
Wenn Sie ohne Vorlagen arbeiten möchten, müssen Sie Ihre Divi Website erstmal planen. Dies hört sich tatsächlich schwieriger an als es ist.
Sie müssen im Prinzip nur auf einem Blatt Papier Ihre Website aufmalen und dann anfangen drüber nachzudenken, was jemand der Ihre Website besucht, wissen muss und möchte.
Dahingehend würde es Sinn machen, auf der Homepage, also der Seite die der Besucher höchstwahrscheinlich als erstes sieht, als erstes den Besucher zu begrüßen. Als nächstes das Unternehmen vorzustellen, dann die Dienstleistungen. Also was das Unternehmen genau anbietet. Folglich wären Referenzen oder Bewertungen von Vorteil. Noch ein FAQ (Mögliche Fragen die ein Besucher haben könnte und die Antworten darauf) und ein Kontaktformular sowie Ihre Kontaktdaten, damit Besucher die durch Ihre Website von Ihnen überzeugt wurden, Sie kontaktieren können und zu Kunden werden können. Schon ist die Planung für die Homepage fertig.
Von da aus, können Sie dann noch über einzelne Seiten nachdenken. Eine Über-Uns-Seite in der Sie detailliert über Ihr Unternehmen schreiben. Eine Leistungen-Seite, die die Leistungen die schon auf Ihrer Homepage zu sehen waren erklärt, usw.
Wieviele Seiten Sie erstellen sollten, hängt hauptsächlich davon ab, wieviel Inhalt Sie haben (Text, Bilder, Videos). Haben Sie nur wenig Inhalt, reicht eine Seite komplett aus. Dann haben Sie eine One-Page Website. Sollten Sie eine Menge Inhalt haben, wird eine Seite nicht ausreichen. Dann ist es sinnvoll mehrere Seiten zu erstellen.
Wenn Sie sich fragen, was auf einer Unternehmenswebseite zu sehen sein sollte:
Die meisten Websites von Unternehmen präsentieren Inhalte über:
- das Unternehmen (Über Uns)
- die Leistungen die das Unternehmen anbietet (Leistungen)
- die Preise die das Unternehmen verlangt (Preise)
- sie haben ein Kontaktformular sowie Kontaktdaten (Kontakt)
- eventuell vorhandene Bewertungen / Referenzen (Referenzen)
- und wenn notwendig einzelne Blog-Beiträge die zur Aufklärung zu bestimmten Themen dienen (Blog)
- FAQ’s (Fragen und Antworten) sind auch gerne gesehen.
Dadran können Sie sich orientieren. Grundsätzlich kann man eine Website so aufbauen, dass man zuerst die Homepage erstellt, die eine Kurzfassung von all diesen Inhalten enthält, mit jeweils einem Button (Knopf), der zu den einzelnen Seiten führt, wo die Inhalte dann ausführlich beschrieben sind.
Um herauszufinden, ob Sie eine One-Page Website benötigen, oder eine mit mehreren Seiten, erstellen Sie die Inhalte. Ein Text über Ihr Unternehmen, eine Liste Ihrer Leistungen, usw. . Schießen Sie Fotos die Ihr Unternehmen repräsentieren und wenn möglich, nehmen Sie ein, oder zwei Videos auf. Inhalte vorzubereiten wird Ihnen dabei helfen zu entscheiden, wieviele Seiten Sie benötigen.
Sobald Sie alle Inhalte erstellt haben und sich entschieden haben, wie Sie Ihre Website strukturieren möchten, geht es an’s Eingemachte!
Um eine neue Seite zu erstellen, drücken Sie auf „Seiten“ und „Erstellen“.
Geben Sie den Titel Ihrer neuen Seite ein, so wie „Home“, oder „Über Uns“ und drücken Sie oben rechts auf „Veröffentlichen“. Nun drücken Sie auf das „Verwenden Sie den Divi Builder“-Symbol. Sollte dies nicht funktionieren, gehen Sie zurück auf „Seiten“, halten Sie den Mauszeiger über die Seite und drücken Sie dort „Mit Divi bearbeiten“. Hier drücken Sie nun auf „Neu aufbauen“.
Divi Builder
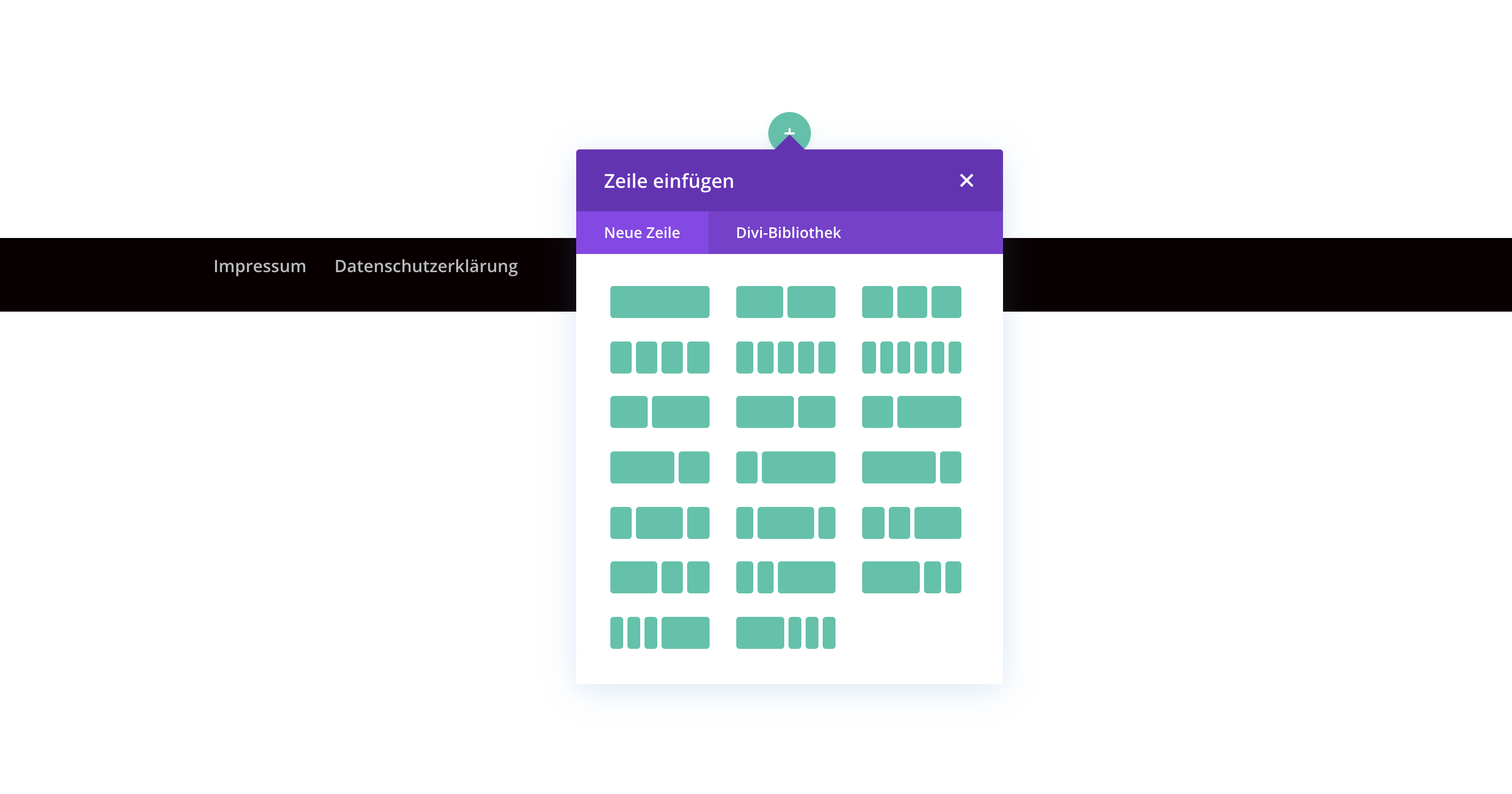
Der ganze Divi Builder ist in 3 Kategorien eingeteilt. Sektionen, Zeilen und Module. Sektionen beinhalten Zeilen. Zeilen diktieren die Anordnung von Modulen. Module sind Inhalte wie Texte, Bilder, Videos, Preistabellen, Slider, u.v.m. . Wenn Sie anfangen eine Seite zu bauen, wird eine Sektion automatisch erstellt. Als aller erstes müssen Sie eine Zeile hinzufügen.

(Impressum & Datenschutzerklärung nicht beachten)
Abhängig davon, welchen Inhalt Sie hier präsentieren möchten und wie Sie diesen Inhalt, oder diese Inhalte anordnen möchten wählen Sie die passende Zeile aus.
Als nächstes können Sie Module einfügen. Davon gibt es eine große Auswahl und wieder mal hängt das Modul das Sie aussuchen sollten einzig und allein davon ab, wie Sie sich Ihre Website vorgestellt haben.
Wenn Sie als erstes Text haben wollen, fügen Sie ein Textmodul hinzu, wenn Sie ein Bild haben möchten ein Bildmodul. Und wenn Sie ein Textmodul neben einem Bildmodul haben möchten, wählen Sie anfangs die Zeile aus die 2 Module erlaubt, also die zweite Zeile und fügen die Module in die jeweilige Position ein. Garnicht so schwierig was?
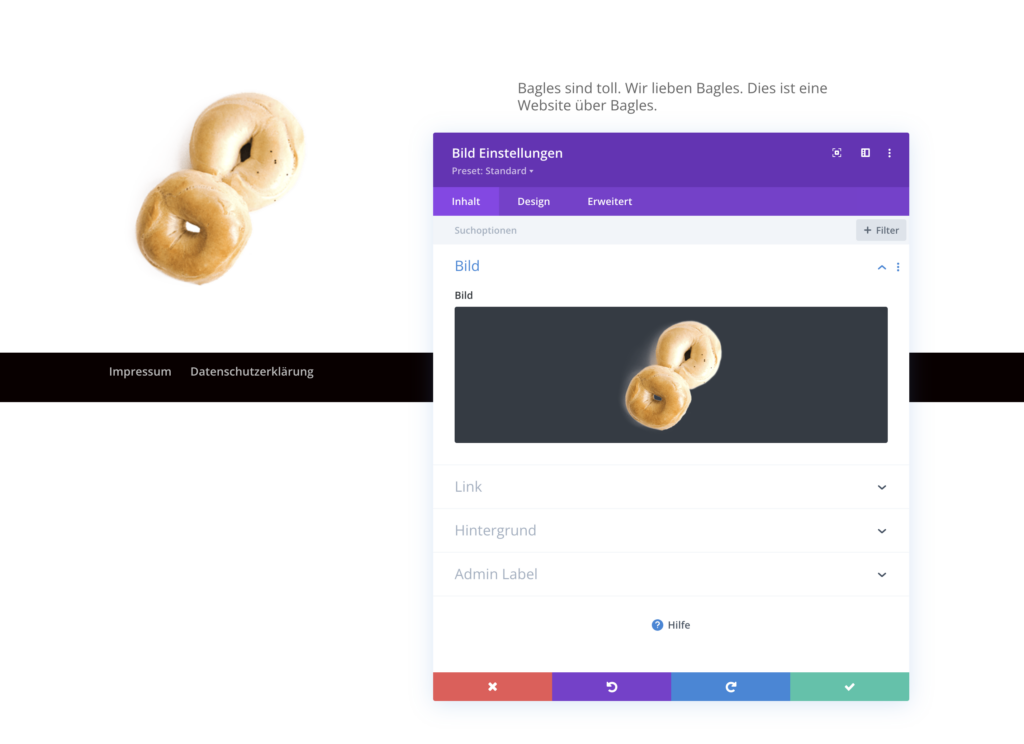
Nun sieht das ganze natürlich noch ziemlich fade aus. Hier kommt Design ins Spiel. Sie können Textgrößen verändern, Schriftarten, Ausrichtung, Bildgröße, können den Modulen, den Zeilen und auch den Sektionen Hintergründe geben und das alles und auch vieles mehr, wenn Sie auf das Zahnrad drücken das erscheint, wenn Sie mit den Mauszeiger über ein Modul, eine Zeile, oder eine Sektion bewegen. Sobald Sie auf das Zahnrad gedrückt haben, erscheint so ein Fenster:

Für das Beispiel haben wir hier mal einfach auf das Zahnrad bei dem Bildmodul gedrückt. Nun steht hier „Inhalt“, wo Sie jederzeit das Bild austauschen können, genauso wie Sie bei einem Textmodul bei „Inhalt“ den Text umschreiben können und es steht hier „Design“. Bei der Design-Abteilung können Sie alles verändern. Probieren Sie es einfach mal aus, Sie können nichts falsch machen. Notfalls machen Sie die Veränderung einfach rückgängig mit den Pfeilen unten.
Mit den Design-Möglichkeiten können Sie wirklich so gut wie alles verändern, also gucken Sie sich einfach mal durch und Sie werden die Veränderung die Sie vornehmen möchten finden.
So kann es aussehen, sobald Sie den Dreh etwas raus haben:

Alles was wir verändert haben, war:
- Sektion: Hintergrund eingefügt, Sektion größer gemacht
- Zeile: Größer gemacht
- Bildmodul: Größer gemacht
- Textmodul: Schriftart verändert, Schriftgröße vergrößert, Schriftfarbe verändert, Schriftschatten hinzugefügt
Genauso bauen Sie auch Ihre Website. Sie gehen von oben nach unten, haben Ihren Website-Plan zur Hand und gestalten alles nach dem Plan.
Es gibt sehr viele kostenlose Tutorials auf Youtube zu dem Divi Theme Builder, Sie können also jedes mal wenn Sie eine Frage haben, diese googlen und relativ schnell eine Antwort finden.
Notfalls können Sie immer den Elegant Themes Support anschreiben. Das steht Ihnen zu, da Sie eines Ihrer Produkte gekauft haben. Der Support ist SEHR zuverlässig, antwortet schnell und hat uns in den ganzen Jahren nicht einmal enttäuscht. Sie können den Support ohne Probleme wegen jedem Problem anschreiben, egal wie klein es ist.
Möglichkeit 2: Divi Website erstellen mit Vorlagen
Sollten Sie keinen genauen Plan haben wie Ihre Website aufgebaut sein soll und Sie benötigen Starthilfe, sind die Divi Vorlagen genau das richtige für Sie!
Um eine neue Seite zu erstellen, drücken Sie auf „Seiten“ und „Erstellen“.
Geben Sie den Titel Ihrer neuen Seite ein, so wie „Home“, oder „Über Uns“ und drücken Sie oben rechts auf „Veröffentlichen“. Nun drücken Sie auf das „Verwenden Sie den Divi Builder“-Symbol. Sollte dies nicht funktionieren, gehen Sie zurück auf „Seiten“, halten Sie den Mauszeiger über die Seite und drücken Sie dort „Mit Divi bearbeiten“. Hier drücken Sie nun auf „Premade-Layout auswählen“.
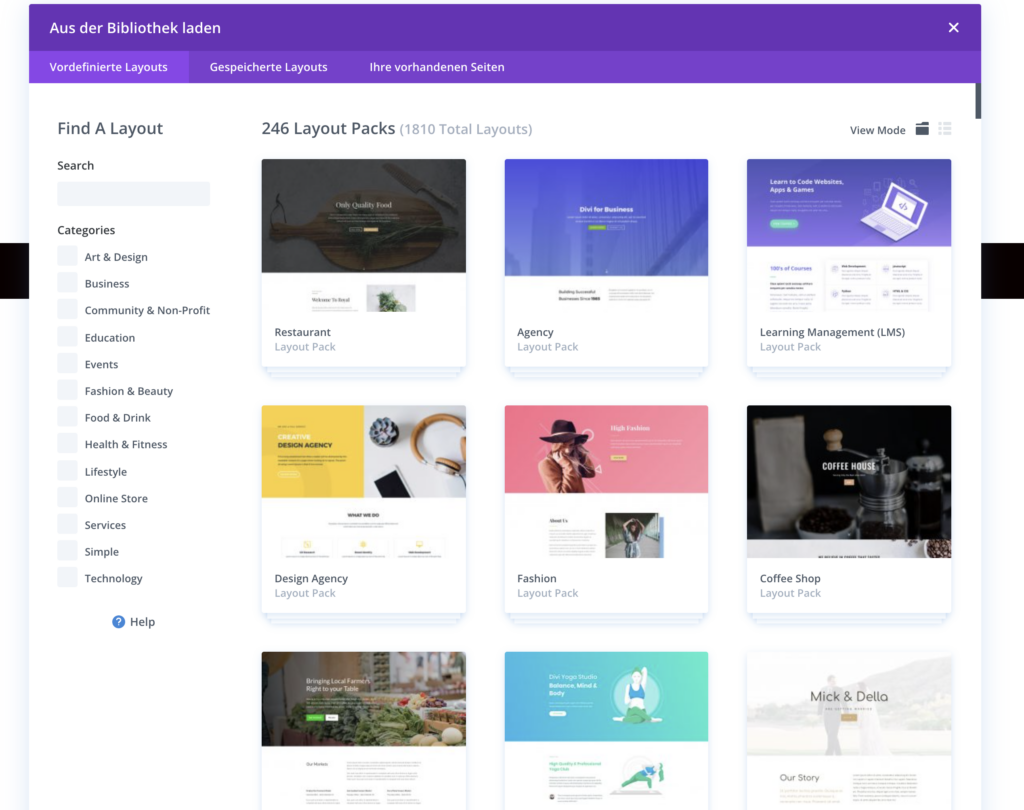
Sie kommen zu diesem Fenster:

Hier können Sie sich nun eines der Layouts aussuchen und zwar das, was Ihnen am besten passt. Gehen Sie durch alle durch, oder suchen Sie nach Ihrer bestimmten Unternehmensbranche, wie z.B. „Restaurant“.

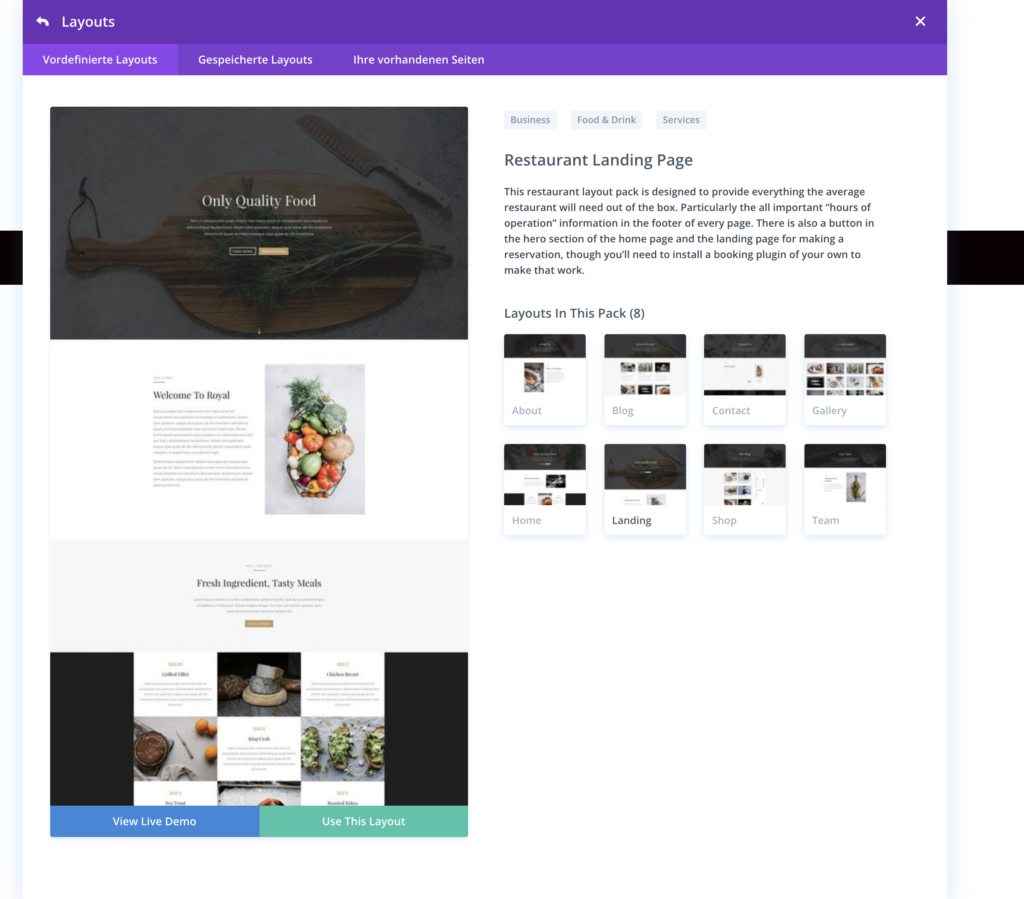
Um sich die Vorlage in einer Live Demonstration anzusehen, drücken Sie auf „View Live Demo“ und um die Vorlage zu verwenden, drücken Sie auf die Vorlage (About/Blog/Contact/Gallery) die Sie verwenden möchten und drücken Sie auf „Use This Layout“.
Machen Sie das zum ersten mal, kann es sein dass Divi Sie nach einem API-Schlüssel fragen wird. Sollte das passieren, gehen Sie einfach auf Ihren Elegant Themes Account auf der Elegant Themes Website, in der Members Area drücken Sie dann auf „Account“ -> „Your API Key“. Dort finden Sie ihn. Ist keiner da, erstellen Sie einen, dann kopieren Sie ihn und fügen Ihn ein wo er verlangt wird. Ganz simpel.
Sobald die Vorlage auf Ihre Seite übertragen wurde, können Sie anfangen mit der Individualisierung. Schreiben Sie Texte um, tauschen Sie Bilder aus, wechseln Sie Farben, usw. Sie können genauso viel verändern, wie wenn Sie die Seite selber gebaut hätten. Der einzige Unterschied ist bei der Methode mit der Vorlage, dass Sie nicht bei null anfangen.
Um zu erfahren wie man einzelne Module verändert, heißt Texte umschreibt, Bilder umtauscht usw., lesen Sie den Textabschnitt der mit „Divi Builder“ als Titel anfängt.
7. Menü-Leiste & Footer
Um die Menüleiste und den Footer zu gestalten, sowie die Seiten Ihrer Website als Menüpunkte zu setzen, tun Sie folgendes.
Seiten als Menüpunkte setzen
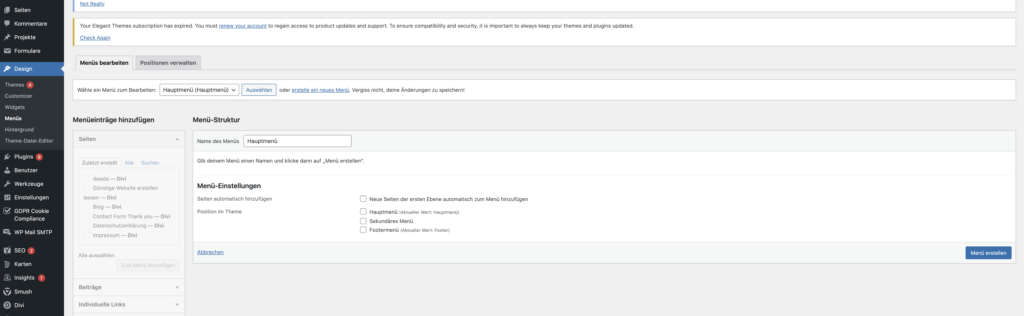
Gehen Sie in Ihrem WordPress Dashboard auf „Design“->“Menüs“.
Dort erstellen Sie ein neues Menü und setzen es als „Hauptmenü“.

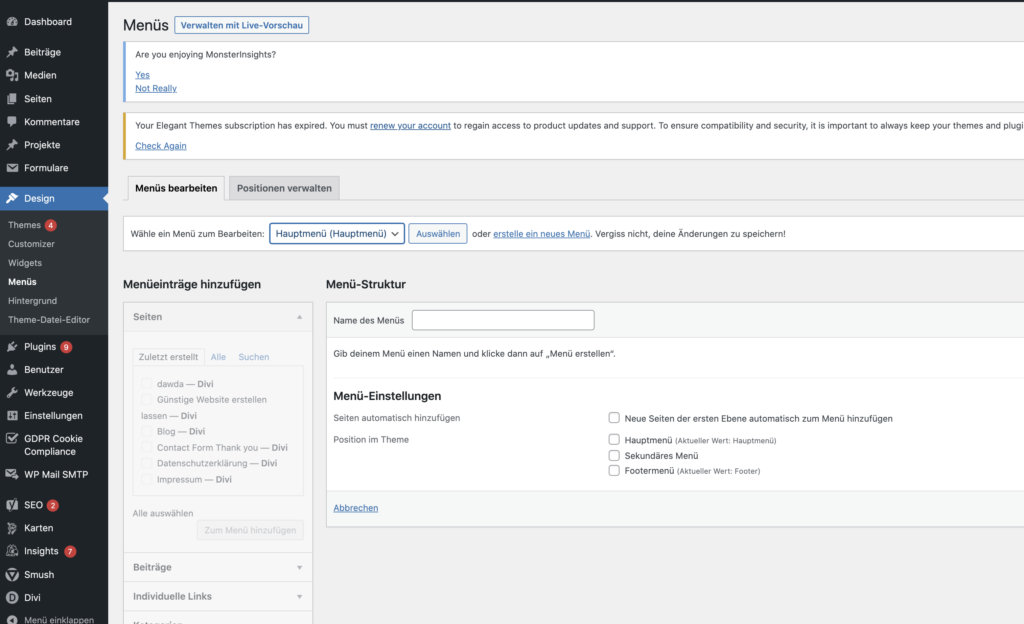
Hier geben Sie nun dem Menü einen Namen, gerne einfach „Hauptmenü“, setzen das Menü in den Menü-Einstellungen als Hauptmenü und drücken auf „Menü erstellen“.

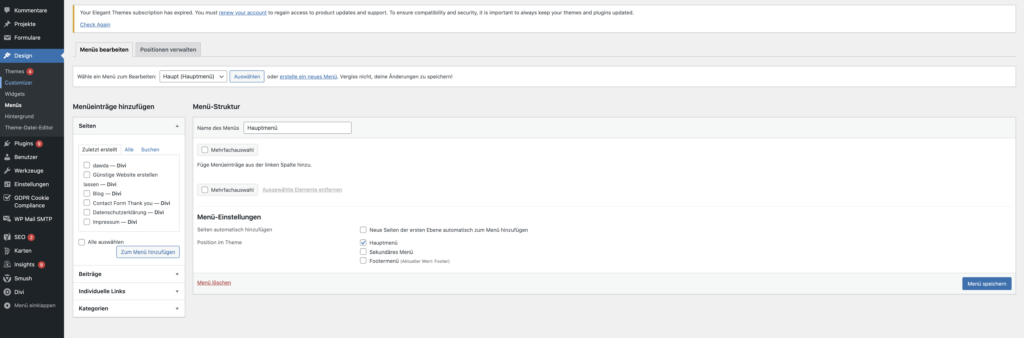
Sobald Sie das getan haben, sollte es so aussehen:

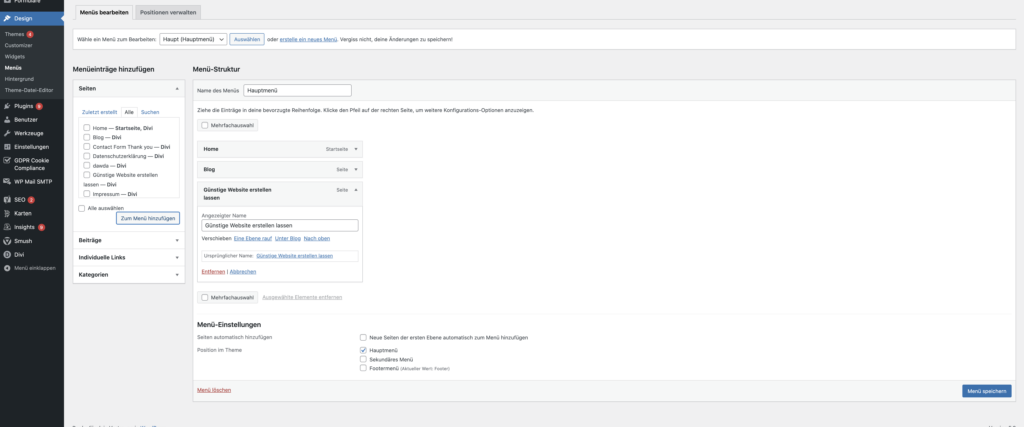
Sie können nun ganz einfach die Seiten, die Sie erstellt haben, bei „Menüeinträge hinzufügen“ auswählen und zum Menü hinzufügen. Hier können Sie jetzt noch den Anzeigenamen ändern.

Sind Sie zufrieden, drücken Sie auf „Menü speichern“.
Nun wird Ihr Neues Menü angezeigt. Wir haben den Anzeigenamen der Seite „Günstige Website erstellen lassen“ zu „Website“ geändert.

Genauso machen Sie das auch für den Footer. Grundsätzlich kommen oben im Hauptmenü Seiten wie „Home“, oder „Über Uns“ hin und in den Footer das Impressum, sowie die Datenschutzerklärung.
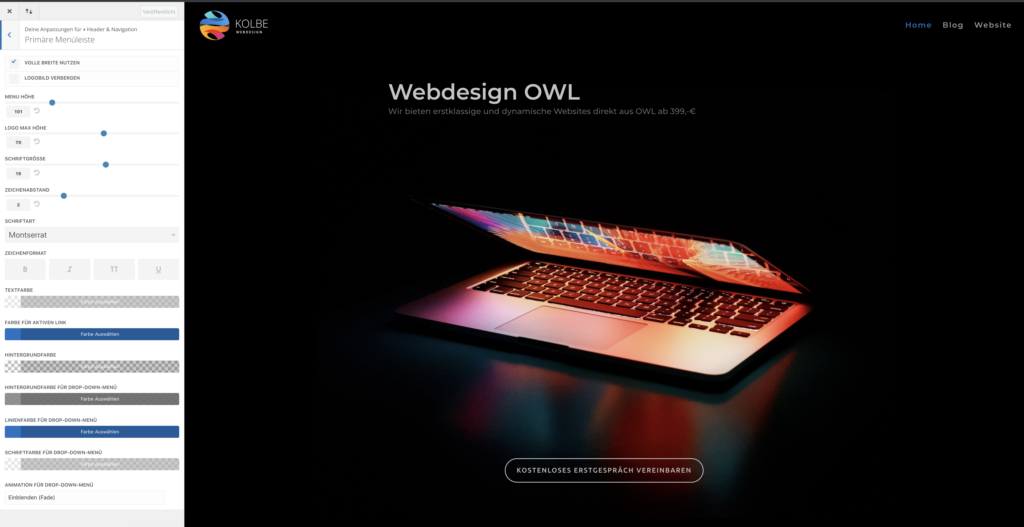
Leisten gestalten
Um die Leisten zu gestalten, gehen Sie auf „Design“->“Customizer“.
Nun sollten Sie allgemeine Einstellungen sehen, genauso Einstellungen zu Header & Navigation, Footer und einiges mehr.
Drücken Sie auf „Header & Navigation“ um das Hauptmenü zu bearbeiten und auf „Footer“ um den Footer zu bearbeiten.
Hier können Sie vieles verändern. Menü Höhe, Schriftgröße, Logo Größe, Schriftart, Farben usw.
Abhängig davon was Sie für ein Hauptmenü haben möchten, treffen Sie die Entscheidungen zum Design.

8. Hilfreiche Plugins
WordPress bietet die Möglichkeit eine Vielzahl verschiedener Plugins auf seine Website zu laden und so die Website in vielen Aspekten zu verbessern.
Hier sind die Plugins die wir jedem neuen Webdesigner empfehlen:
- Yoast SEO
- GDPR Cookie Compliance
- Updraft Plus
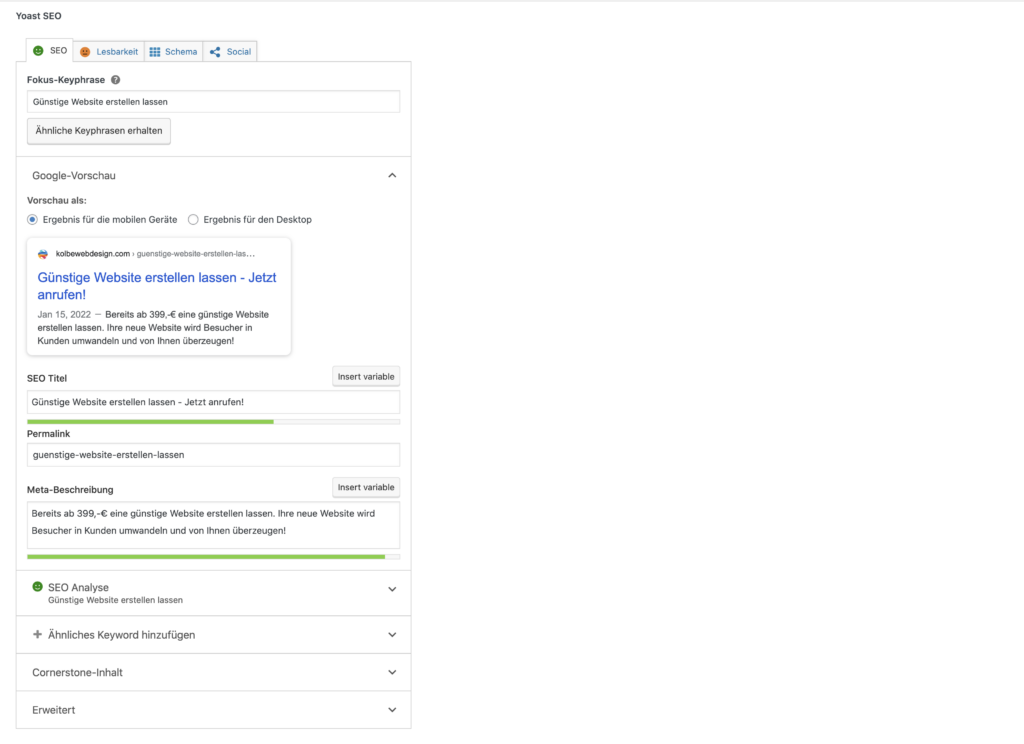
1. Yoast SEO
Yoast SEO ist ein tolles SEO-Plugin das Ihnen dabei hilft, Ihre Website für Suchmaschinen zu optimieren. Sie können pro Seite einen bestimmten Suchbegriff setzten für den Sie angezeigt werden möchten und das Plugin zeigt Ihnen, wie oft Sie diesen Suchbegriff auf Ihrer Seite verwenden sollten, wieviele Wörter Ihre Seite beinhalten sollte u.v.m..

Sie können im Seiten Editor außerdem Title-Tags und Meta-Descriptions schreiben. (Das was von Websites angezeigt wird, wenn man etwas „googlet“.
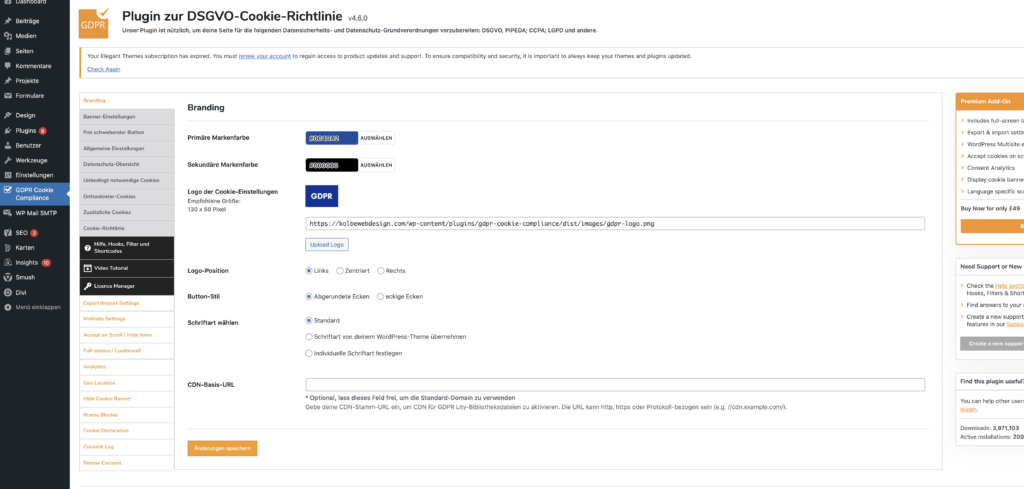
2. GDPR Cookie Compliance
Dies ist ein Plugin, mit dem Sie eine Benachrichtigung in Ihre Website einbauen können, die Besuchern Ihrer Website mitteilt, dass Sie Cookies verwenden. Dies ist heutzutage Pflicht wenn Sie Cookies verwenden. Selbst wenn Sie es nicht wissen, so gut wie jede Website benutzt automatisch Cookies. Also ist dieses Plugin ein Muss für jeden mit einer Website.

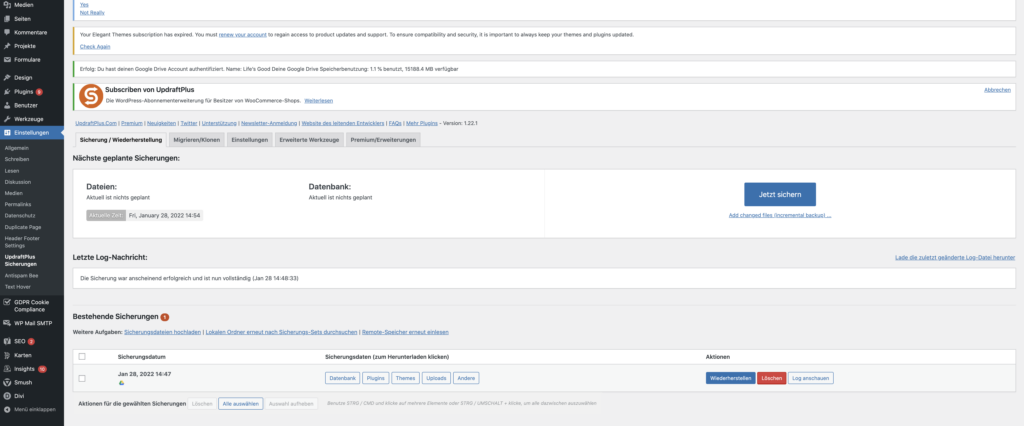
3. UpdraftPlus
UpdraftPlus ist ein Plugin, das Ihnen die Möglichkeit gibt, ein Backup Ihrer Website auf einer Datenbank Ihrer Wahl zu speichern. Dies ist besonders nützlich, da es Ihre Website an einem unabhängigen Ort sichert. Sollte Ihre Website aus irgendeinem Grund jemals kaputt gehen, können Sie das Backup ganz einfach hochladen und so Ihre Website wiederbekommen.

9. Impressum & Datenschutzerklärung
Nun haben Sie eine Website, mit einer, oder mehreren Seiten, sowie Menüleiste und Footer. Das einzige was noch fehlt um Ihre Website zu vervollständigen, ist ein Impressum & eine Datenschutzerklärung, was gesetzlich vorgeschrieben ist.
In dem Impressum muss im Prinzip einfach nur Unternehmensname, Ihr Name, Anschrift (wenn Ihr Unternehmen einen Standort hat) und Kontaktdaten stehen. Sie können einfach eine Seite erstellen bei „Seiten“ und dort diese Informationen hinterlegen. Fertig.

Für die Datenschutzerklärung reicht es einfach „Datenschutzerklärung erstellen“ zu googlen, es gibt viele Orte, wo man sich kostenlose eine erstellen lassen kann. Es ist kein komplizierter Prozess.
FERTIG!
Wenn Sie bis hierhin gekommen sind, GRATULATION! Sie haben die Anleitung durchgelesen und wissen nun, wie man mit ca 100€ eine ausgezeichnete, rechtlich konforme Website erstellt.
Das beste: Sie können den Divi Builder nachdem Sie die Website erstellt haben kündigen. Das bedeutet, sobald die Website erstellt ist und Sie zufrieden sind mit dem Ergebnis, müssen Sie nur noch das Hosting bezahlen.
Laden Sie sich nun die PDF herunter um diese Anleitung auf Ihrem PC, oder Handy zu haben, so müssen Sie nicht jedes mal diese Seite besuchen um sich die Anleitung anzusehen!
Wir wünschen Ihnen viel Glück bei der Erstellung Ihrer eigenen Website und hoffen, dass Ihre Website genauso wird wie Sie sich das vorstellen. Mit WordPress und dem Divi Builder zusammen, liegt das 100% in Ihrer Hand.
Bei Fragen, oder wenn Sie sich Ihre Website lieber von uns erstellen lassen möchten kontaktieren Sie uns ganz einfach über unser Kontaktformular, oder schreiben Sie uns eine E-Mail. Anrufen geht selbstverständlich auch, jedoch bitten wir Sie nur anzurufen wenn Sie eine Website von uns erstellt haben möchten.
-Webdesign OWL


0 Kommentare