Wenn Sie im Bereich des Webdesigns arbeiten oder ein Projekt in Angriff nehmen möchten, haben Sie wahrscheinlich schon von „Mock-Ups“ gehört. Aber was ist eigentlich ein Mock-Up? Und warum sind sie so wichtig im Webdesign-Prozess? Lassen Sie uns das einmal genauer betrachten.
Was ist ein Mock-Up?
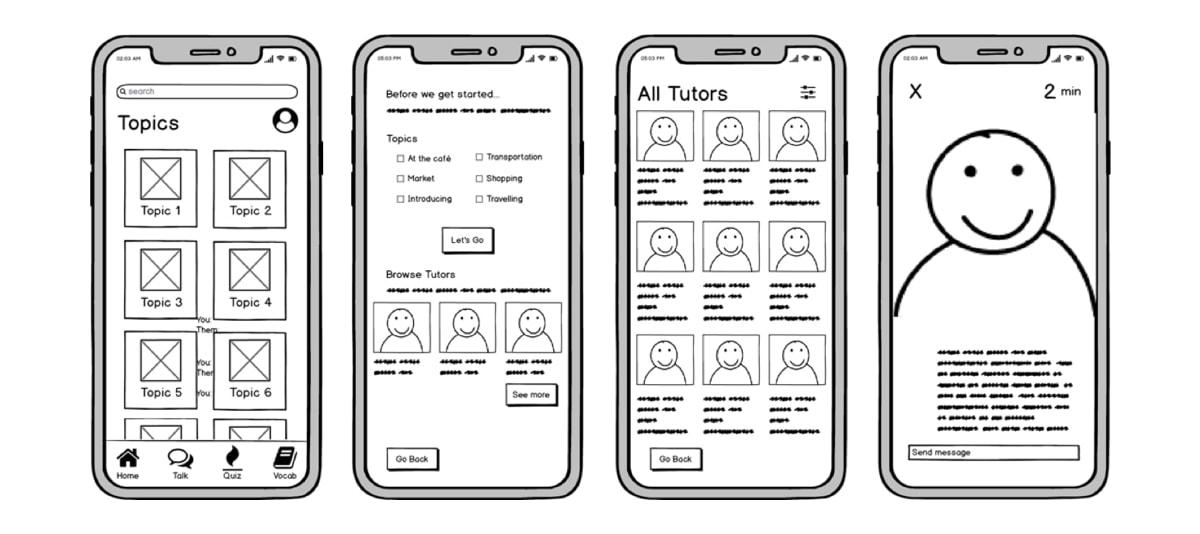
Ein Mock-Up ist eine Art Modell oder Darstellung eines Designs, das dazu dient, das Endergebnis eines Projekts zu visualisieren. In der Welt des Webdesigns sind Mock-Ups oft realistische Darstellungen einer Website oder einer App, die zeigen, wie sie aussehen und funktionieren wird, wenn sie fertig ist. Sie sind ein unverzichtbares Werkzeug in der Designphase eines Projekts, da sie es Designern, Kunden und Stakeholdern ermöglichen, das Design zu überprüfen, zu verfeinern und Feedback zu geben, bevor die eigentliche Entwicklung beginnt.
Warum sind Mock-Ups wichtig im Webdesign?
Mock-Ups sind aus mehreren Gründen unerlässlich im Webdesign:
- Visuelle Klarheit: Ein Mock-Up bietet eine klare Vorstellung davon, wie das endgültige Produkt aussehen wird. Es ermöglicht allen Beteiligten, das Design, die Layouts, die Farben, die Schriftarten und andere Elemente zu sehen, bevor die Codierung beginnt.
- Feedback und Revisionen: Mock-Ups ermöglichen es, Feedback zu sammeln und Änderungen vorzunehmen, bevor der Entwicklungsprozess beginnt. Dies spart Zeit und Ressourcen, da Änderungen am Design einfacher und kostengünstiger sind, wenn sie während der Designphase und nicht während der Entwicklungsphase vorgenommen werden.
- Steigerung der Effizienz: Mit einem detaillierten Mock-Up können Designer und Entwickler genau sehen, was erstellt werden muss, was den Entwicklungsprozess effizienter macht.
Tools für die Erstellung von Mock-Ups

Es gibt viele Tools, die Ihnen bei der Erstellung von Mock-Ups helfen können. Einige der beliebtesten sind:
- Adobe XD: Ein leistungsstarkes Tool zur Erstellung von interaktiven Prototypen.
- Sketch: Ein Vektorbasiertes Design-Tool, das speziell für das Design von Benutzeroberflächen entwickelt wurde.
- Figma: Ein browserbasiertes Interface-Design-Tool, das Teamarbeit und Zusammenarbeit erleichtert.
- Balsamiq: Ein Wireframe-Tool, das das Erstellen von Mock-Ups so einfach wie das Zeichnen auf Papier macht.
Jedes dieser Tools hat seine eigenen Vor- und Nachteile, daher sollten Sie dasjenige auswählen, das am besten zu Ihrem Arbeitsablauf und Ihren Anforderungen passt.
Schlusswort
Egal, ob Sie ein professioneller Webdesigner sind oder gerade erst in der Branche anfangen, das Verständnis und die Verwendung von Mock-Ups ist ein wichtiger Teil des Design- und Entwicklungsprozesses. Sie bieten eine visuelle Darstellung Ihrer Ideen, erleichtern die Kommunikation mit Kunden und Kollegen und erhöhen die Effizienz des Entwicklungsprozesses.
Wenn Sie mehr über die Tools und Techniken erfahren möchten, die im modernen Webdesign verwendet werden, können Sie sich unsere Artikel zu Themen wie SEO-Tools und die Erstellung einer Internetpräsenz ansehen. Bei Webdesign OWL sind wir bestrebt, die neuesten und besten Praktiken im Webdesign zu teilen, um Ihnen dabei zu helfen, beeindruckende und effektive Websites zu erstellen.
Haben Sie noch Fragen zu Mock-Ups oder anderen Aspekten des Webdesigns? Zögern Sie nicht, uns zu kontaktieren. Wir helfen Ihnen gerne weiter.


0 Kommentare