Die Einhaltung der Datenschutzbestimmungen und die transparente Kommunikation über die Verwendung von Cookies auf einer Website sind essenziell.
Nicht nur, weil das sichere Gestalten Ihrer Website die Sicherheit Ihrer Besucher gewährleistet, sondern auch, weil Sie ohne der Einhaltung der Datenschutzbestimmungen, wie dem Einfügen eines Cookie-Banners, zur Zahlung von Strafgeldern aufgefordert werden könnten.
Adsimple.at bietet eine benutzerfreundliche Plattform, um ein vollständig funktionales Cookie-Banner zu erstellen und so die Erfüllung rechtlicher Anforderungen zu erleichtern.
In diesem Artikel erfahren Sie, wie Sie mit Adsimple.at in wenigen Schritten ein maßgeschneidertes Cookie-Banner für Ihre Website gestalten können.
Schritt 1: Anmeldung bei Adsimple.at
Erstellen Sie ein Konto auf Adsimple.at und loggen Sie sich ein.
Dies ist der erste Schritt.
Schritt 2: Erstellen Sie das Cookie-Banner
Navigieren Sie zu Ihrem Dashboard und klicken Sie auf „Consent Manager“.
Hier geben Sie nun Ihre Domain ein und klicken auf „Hinzufügen“.
Jetzt auf „Paket auswählen“ klicken.
Und schließlich klicken Sie auf das kostenlose Paket und auf „Kostenlos aktivieren“.

Schritt 3: Cookie-Einstellungen konfigurieren
Jetzt besuchen Sie wieder das Dashboard und klicken auf „Consent Manager“.
Hier klicken Sie auf Ihr Popup und können es nun konfigurieren.
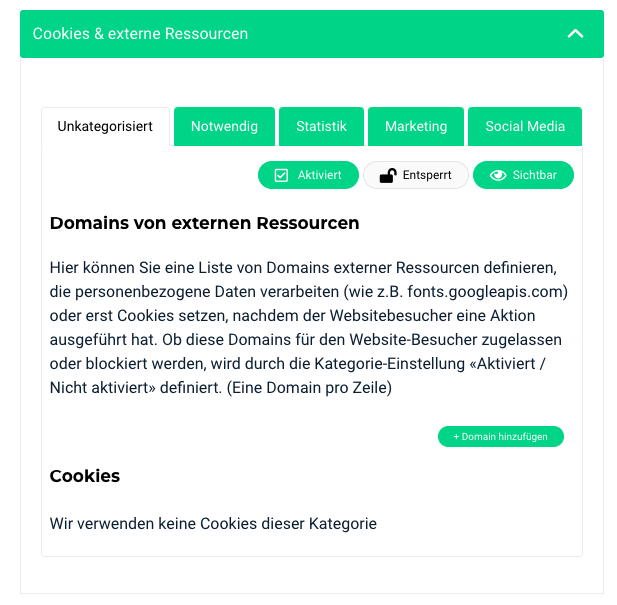
Das einzig Wichtige ist hier, die Cookies die vom Tool gefunden wurden den richtigen Kategorien hinzuzufügen.
Alle Cookies, die notwendig sind für die Funktionalität der Website, sollte unter dem Reiter „Notwendig“ erscheinen.
Alle Cookies, die Ihnen dabei helfen Statistiken zu sehen, wie zum Beispiel Google Analytics, werden unter „Statistik“ hinzugefügt, die, die Ihnen beim Marketing helfen, unter „Marketing“, usw.
Möglichst sollten keine Cookies unter dem Reiter „Uncategorized“ erscheinen.

Schritt 4: Design des Cookie-Banners anpassen
Jetzt kommen wir zum spaßigen Teil!
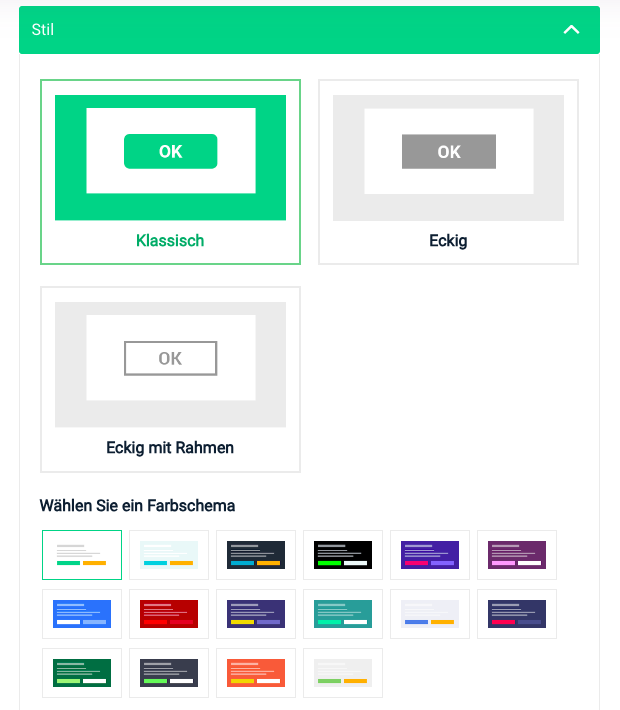
Sie können Ihr Cookie Banner nämlich Ihrem Geschmack nach gestalten.
Stellen Sie Farbe, Stil, Position und den Text der angezeigt werden soll ein.

Schritt 5: Integration des Banners auf Ihrer Website
Jetzt ist es wichtig, Ihr erstelltes Cookie-Banner auf Ihrer Website einzufügen.
Wie Sie sich vermutlich vorstellen können, ist dies noch nicht geschehen.
Wäre es möglich, mit den Schritten, die man bis jetzt gemacht hat, das Cookie-Banner bereits auf der Website anzeigen zu lassen, könnte man ja auf jeder x-beliebigen Seite Cookie-Banner anzeigen lassen!
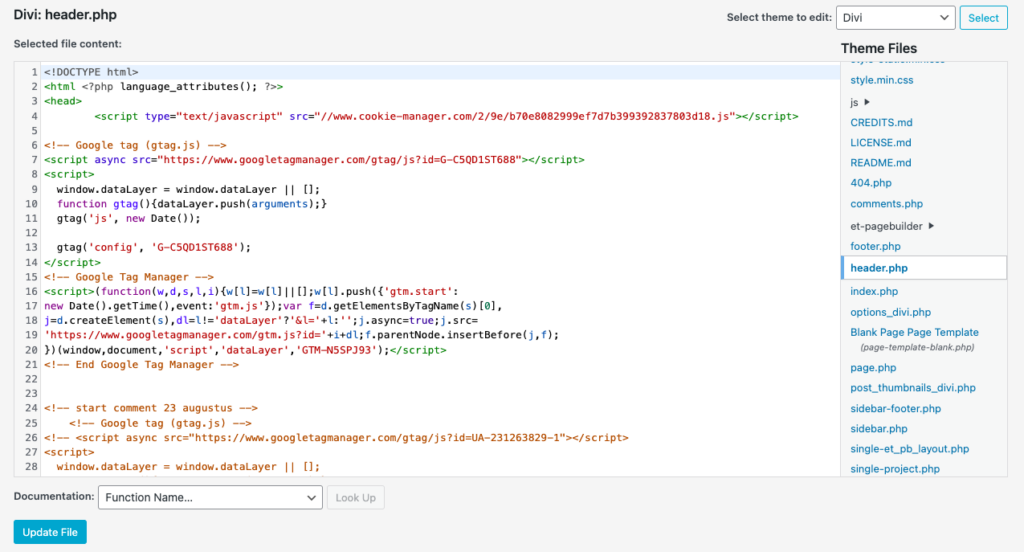
Also, kopieren Sie den Script-Code, der Ihnen rechts angezeigt wird und fügen Sie ihn auf Ihrer Website ein.
Um genauer zu sein, in Ihrer Theme-Datei „header.php“.
Diese finden Sie im WordPress Dashboard unter „Appearance“->„Theme File Editor“->„header.php“.
Hier muss der Code nun direkt nach dem <head>-Tag eingefügt werden.
Dies ist besonders wichtig, um das Laden des Cookie-Banners, vor dem Laden der Cookies zu ermöglichen.

Schritt 6: Überprüfung und Optimierung
Testen Sie das Cookie-Banner auf verschiedenen Browsern und Geräten, um sicherzustellen, dass es ordnungsgemäß funktioniert.
Es hilft hierbei den Verlauf Ihres Browsers zu löschen, um eventuell gespeicherte Daten von Ihrer Website in Ihrem Browser zu entfernen.
Überprüfen Sie regelmäßig, ob die Cookie-Einstellungen auf dem neuesten Stand sind, und aktualisieren Sie diese bei Bedarf.
Die Gestaltung eines ansprechenden und rechtlich konformen Cookie-Banners ist entscheidend, um das Vertrauen Ihrer Website-Besucher zu gewinnen und Anwälte vom Hals zu halten.
Dank der benutzerfreundlichen Funktionen von Adsimple.at ist dies in nur wenigen Minuten möglich.
Wir hoffen, dieser Beitrag hat Ihnen gefallen!

0 Kommentare