Die Verwendung von Google-Schriftarten verleiht Websites eine ästhetische Note und verbessert die Lesbarkeit.
Jedoch werden Google-Schriftarten standardmäßig dynamisch geladen.
Was das bedeutet?
Das bedeutet, dass jedes Mal, wenn ein Besucher Ihre Seite besucht, auf der Google-Schriftarten dynamisch geladen werden, seine IP-Adresse mit Google geteilt wird.
Wahnsinn, oder?
Und das nur für ein paar Schriftarten.
Nun, dies ist seit 2021 nicht mehr datenschutzkonform.
Es verstößt also aktiv gegen die Datenschutz-Grundverordnung und kann somit teuer für Sie werden!
Um Google Schriftarten datenschutzkonform einzubinden, sollten Sie sie lokal einbinden.
Das bedeutet, dass sie nicht mehr durch Googles Server geladen werden, sondern alle Daten, die für die Schriftarten benötigt werden, von dem gleichen Server geladen werden, wie auch Ihre Website.
Es findet also keine Verbindung mehr mit Googles Servern statt und somit wären Ihre Google Schriftarten datenschutzkonform eingebunden!
Um dies zu ermöglichen, gibt es zwei Methoden.
Die Erste ist, einfach ein Plugin herunterzuladen, das den Job für Sie erledigt.
Das wäre die schnellste Lösung.
Natürlich ist dies am bequemsten.
Bedauerlicherweise ist dies jedoch nicht immer möglich.
Sollte es mit dem Plugin nicht, oder nicht vollständig funktionieren, ist somit die manuelle Methode nötig.
Bei dieser identifiziert man die verwendeten Google-Schriftarten, lädt die nötigen Dateien herunter, stationiert diese auf dem eigenen Server und verweist schließlich mit CSS-Code auf diese.
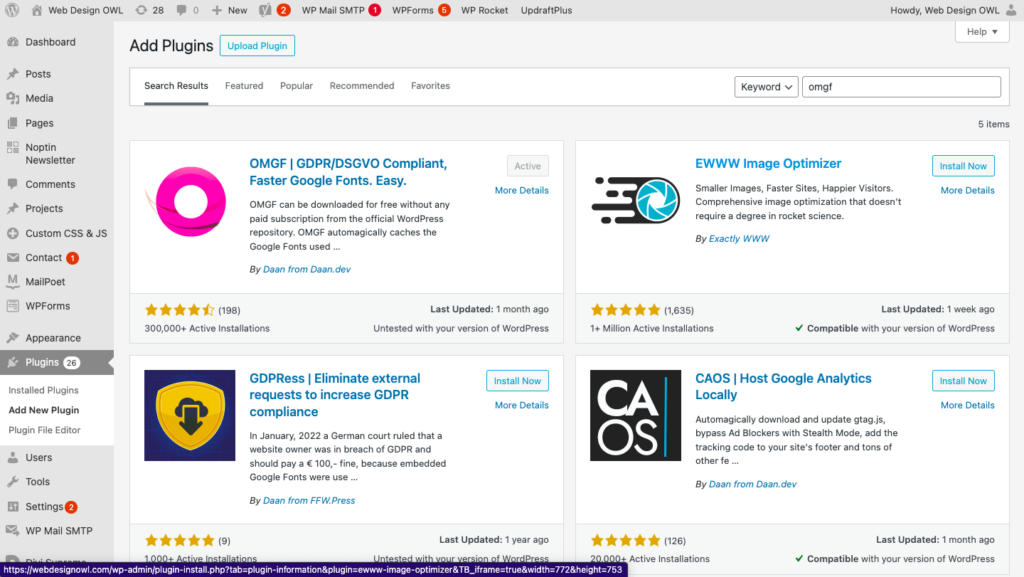
Automatische Einbindung mit OMGF-Plugin:
Das „Optimize My Google Fonts (OMGF)“-Plugin für WordPress erleichtert die automatische Integration von Google Schriftarten erheblich.

Hier sind die Schritte:
- Plugin-Installation:
- Suchen Sie im WordPress-Plugin-Verzeichnis nach „OMGF“.
- Installieren und aktivieren Sie das Plugin.
- Konfiguration des Plugins:
- Gehen Sie zu den Plugin-Einstellungen und wählen Sie die gewünschten Google Schriftarten aus.
- OMGF wird die ausgewählten Schriftarten lokal herunterladen und in Ihrem Theme verwenden.
- Aktualisierung und Überprüfung:
- Aktualisieren Sie Ihre Website, um die lokal eingebundenen Schriftarten zu sehen.
- OMGF kümmert sich um das Herunterladen und Aktualisieren der Schriftarten automatisch.
Manchmal ist es so, dass ein Theme, oder ein bestimmtes Plugin, mit OMGF nicht kompatibel ist.
In diesem Fall gibt OMGF oftmals Hinweise darauf, was zu tun ist, um dies zu beheben.
Sollte die Ausführung des Hinweises das Problem nicht lösen, so müssen Sie sich wohl oder übel durch die manuelle Einbindung kämpfen.
Folgender Leitfaden, sollte es jedoch für Sie vereinfachen.
Manuelle Einbindung:
- Identifikation der verwendeten Schriftarten:
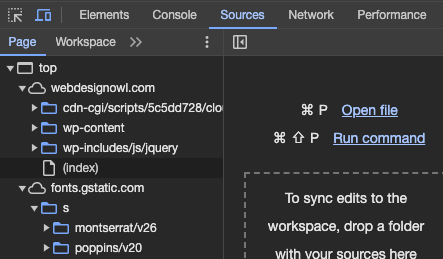
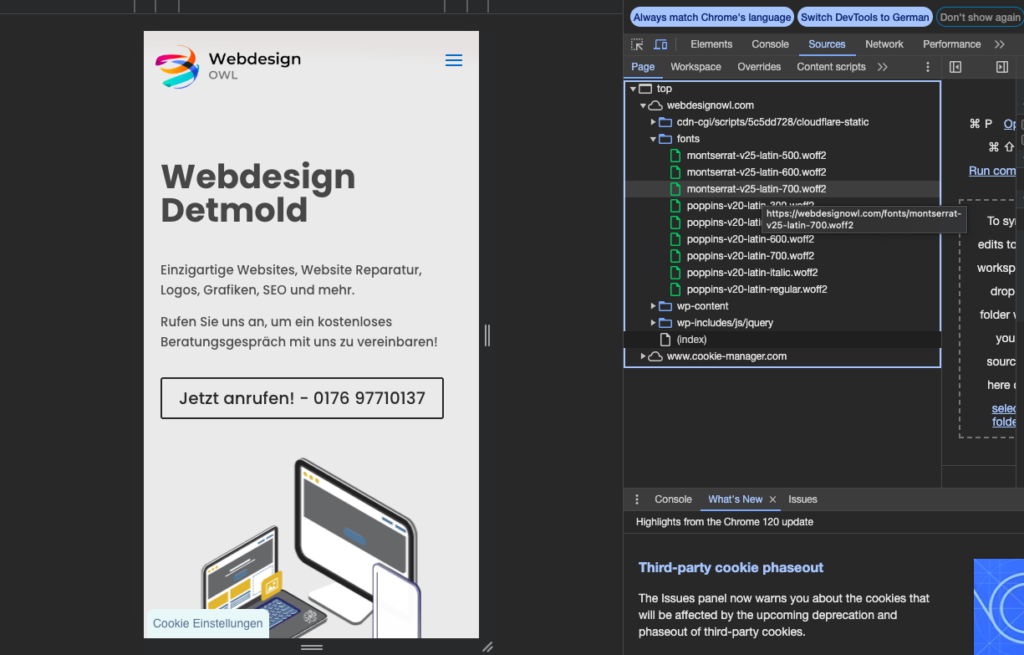
- Überprüfen Sie Ihre Website mit einem Browser-Entwicklertool oder mit einem Online-Tool wie „Google Chrome DevTools“ oder „WhatFontIs“, um die verwendeten Schriftarten zu identifizieren.

Wie man hier sehen kann, wird „Montserrat“ und „Poppins“ verwendet.
2. Herunterladen von Schriftarten von Google:
- Besuchen Sie den Google Webfonts Helper und wählen Sie die gewünschten Schriftarten aus.
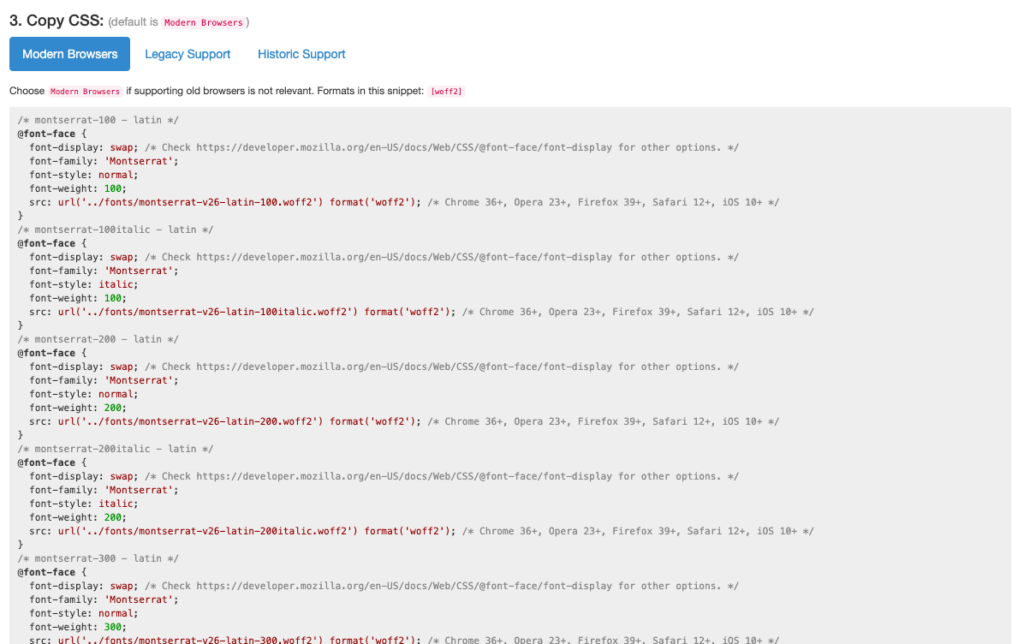
- Drücken Sie den Download-Button, um eine ZIP-Datei mit den Schriftarten zu erhalten.
- Schließen Sie diese Seite jedoch noch nicht! Den angezeigten CSS-Code werden Sie noch gebrauchen.
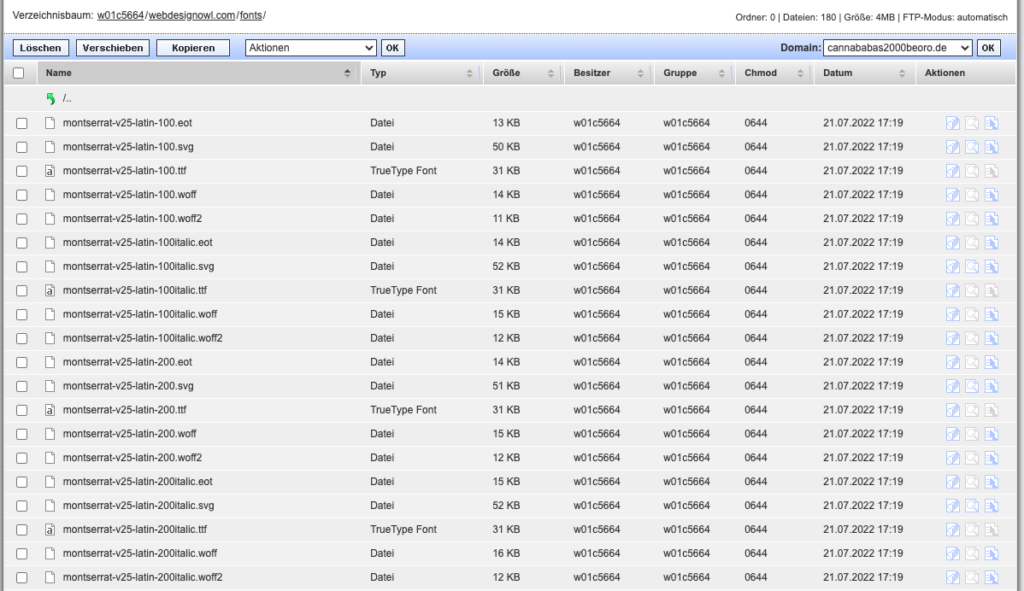
3. Einfügen in das Theme-Verzeichnis:
- Extrahieren Sie die ZIP-Datei und kopieren Sie die Schriftarten in das Theme-Verzeichnis Ihrer Website. Dafür erstellen Sie einfach einen Ordner namens „fonts“ und fügen dort die Dateien der Schriftarten hinzu.

4. CSS-Einstellungen:
- Öffnen Sie Ihr WordPress Dashboard, klicken Sie auf „Appearance“->„Customize“ und schließlich auf „Additional CSS“.
- Fügen Sie nun den auf der Website des Google Webfont Helpers angezeigten CSS-Code in das Feld „Additional CSS“ hinzu.

Klicken Sie nun auf „Publish“.
5. Überprüfen Sie die Aktualisierung:
Jetzt müssen Sie nur noch den Verlauf löschen, die Website neu öffnen und verifizieren, dass die Schriftarten richtig angezeigt werden, sowie im Browser-Entwicklertool überprüfen, ob die Schriftarten nun lokal geladen werden.

Sollten Fonts nach diesen Schritten dennoch dynamisch geladen werden, können Sie versuchen, mit einem Plugin wie „Disable & Remove Google Fonts“ diese deaktivieren.
Hier sollten Sie dann erneut überprüfen, ob die Schriftarten korrekt angezeigt und dennoch lokal geladen werden!
Sie haben es geschafft!
Die manuelle Methode erfordert mehr Aufwand, ist manchmal jedoch unumgänglich.
Beide Methoden ermöglichen eine lokale Einbindung von Google Schriftarten, wodurch die DSGVO-Regelungen eingehalten und die Ladezeiten optimiert wird!

0 Kommentare